Notificações Push Web (desmistificadas)
Escrito por Jerome Granados na

Alguns dias atrás, juntamente com o lançamento da nossa nova linha de produtos PWA , publicámos algumas nas funcionalidades. Entre elas existe agora a opção de enviar notificações push para os usuários de Progressive Web Apps.
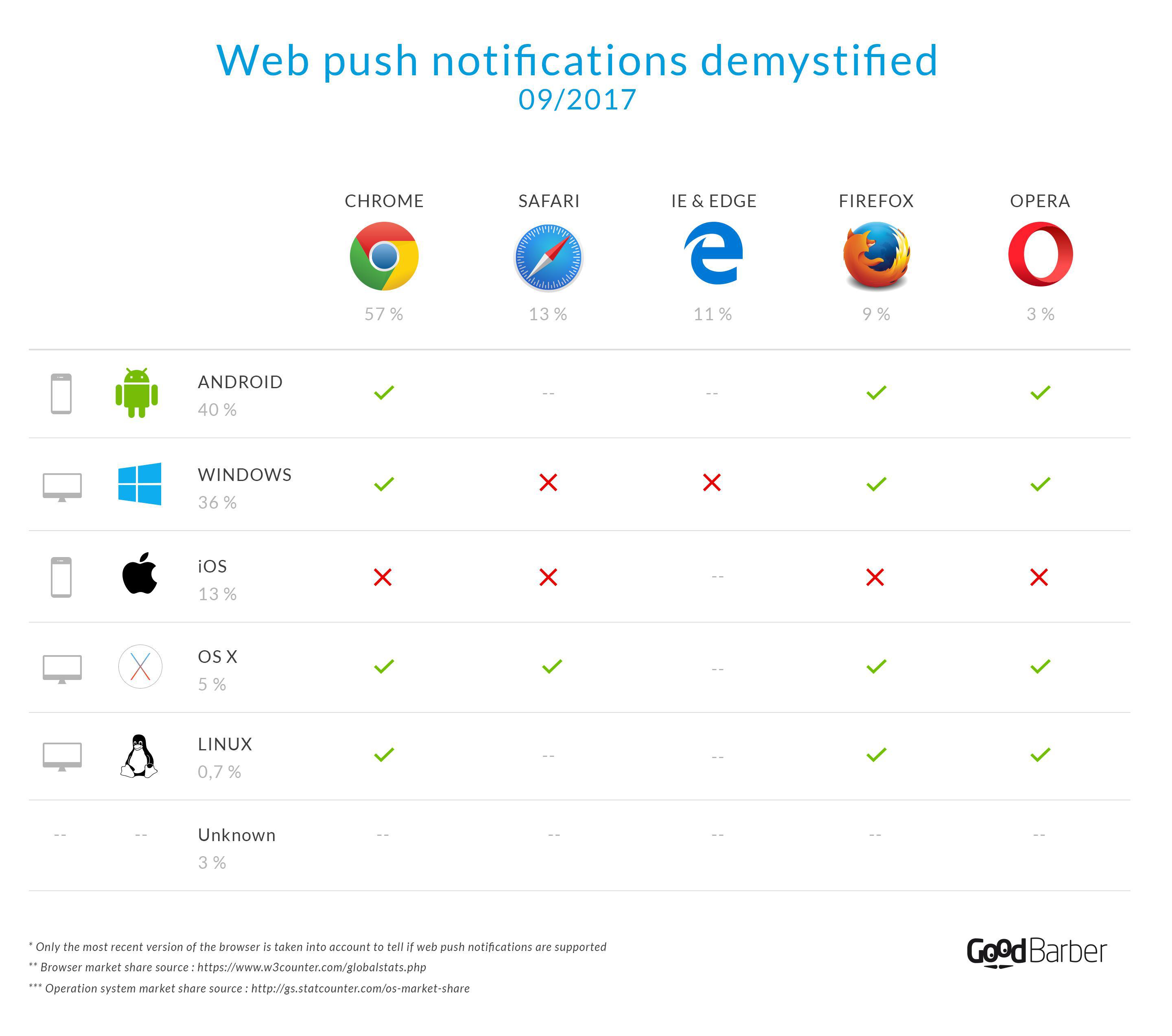
Notificações push web: que browsers são compatíveis?

https://blog.goodbarber.com/fr/docs/img/web-push-notification-browsers-supported-demystified.jpg
Com a oferta Progressive Web App é agora possível enviar notificações push, as quais são recebidas diretamente no web browser do usuário. Esta funcionalidade é suportada pela maioria dos web browsers mais recentes, lista essa que está aumentando dia após dia.
A tabela abaixo oferece uma vista geral sobre os OS/browsers que conseguem receber notificações push . No nosso estudo, apurámos a última versão estável de cada um dos browser que analisámos.
A tabela abaixo oferece uma vista geral sobre os OS/browsers que conseguem receber notificações push . No nosso estudo, apurámos a última versão estável de cada um dos browser que analisámos.
Todos os sistemas operativos (excepto o iOS, infelizmente), têm um web browser que permite a recepção de notificações push, o que são boas notícias. Tal como já expressámos anteriormente, os PWA’s são o futuro dos apps. Até a Apple parece estar a fazer um esforço para embarcar nesta tendência, tendo anunciado este verão que vão começar a trabalhar na utilização do Service Worker no Safari.
Os service workers são um elemento essencial que permite aos PWA’s oferecer uma experiência rica. Por exemplo, eles gerenciam a recepção de notificações push em todos s browsers listados no quadro acima. Todos, excepto o Safari, que utiliza um sistema proprietário que permite e recepção de pushes no OS X, mas não no iOS. A equipe responsável pelo desenvolvimento do Safari não indicou ainda se a recepção de notificações push será gerenciada por um service worker ou não, uma vez que eles sejam suportados. Esperamos que esse seja o caso, ou que seja ao menos providenciada uma alternativa para iOS.
Os service workers são um elemento essencial que permite aos PWA’s oferecer uma experiência rica. Por exemplo, eles gerenciam a recepção de notificações push em todos s browsers listados no quadro acima. Todos, excepto o Safari, que utiliza um sistema proprietário que permite e recepção de pushes no OS X, mas não no iOS. A equipe responsável pelo desenvolvimento do Safari não indicou ainda se a recepção de notificações push será gerenciada por um service worker ou não, uma vez que eles sejam suportados. Esperamos que esse seja o caso, ou que seja ao menos providenciada uma alternativa para iOS.
Pré-requisitos necessários para o funcionamento
Se você tem curiosidade sobre como funcionam as notificações push, sugerimos que leia a página How Push Works na base de informações da Google. O conceito de enviar/receber notificações push está bastante bem explicado lá.
De forma a que as notificações push sejam recebidas, deve ser cumprido um conjunto de condições.
Do seu lado, você deve estabelecer uma conexão entre o seu back office e os serviços terceirizados que são necessários para a distribuição de notificações. Para estabelecer esta conexão, você tem de gerar uma chave API/ou certificados, de forma a garantir a autenticidade das trocas entre os servidos da GoodBarber e os serviços de distribuição de notificações. Para o Chrome, Firefox e Opera, utilizamos o Firebase, que integra a plataforma Google. Para o Safari, usamos a plataforma APNs da Apple.
Do lado do utilizador final, não existe muito que necessita de ser feito, além de visitar o PWA a partir de um browser que tem capacidade de recepção push (ver a tabela acima) e, claro, aceitar a recepção das notificações push uma vez no site.
Então, você poderá enviar notificações a partir do seu back office.
De forma a que as notificações push sejam recebidas, deve ser cumprido um conjunto de condições.
Do seu lado, você deve estabelecer uma conexão entre o seu back office e os serviços terceirizados que são necessários para a distribuição de notificações. Para estabelecer esta conexão, você tem de gerar uma chave API/ou certificados, de forma a garantir a autenticidade das trocas entre os servidos da GoodBarber e os serviços de distribuição de notificações. Para o Chrome, Firefox e Opera, utilizamos o Firebase, que integra a plataforma Google. Para o Safari, usamos a plataforma APNs da Apple.
Do lado do utilizador final, não existe muito que necessita de ser feito, além de visitar o PWA a partir de um browser que tem capacidade de recepção push (ver a tabela acima) e, claro, aceitar a recepção das notificações push uma vez no site.
Então, você poderá enviar notificações a partir do seu back office.
Recebendo e enviando notificações push

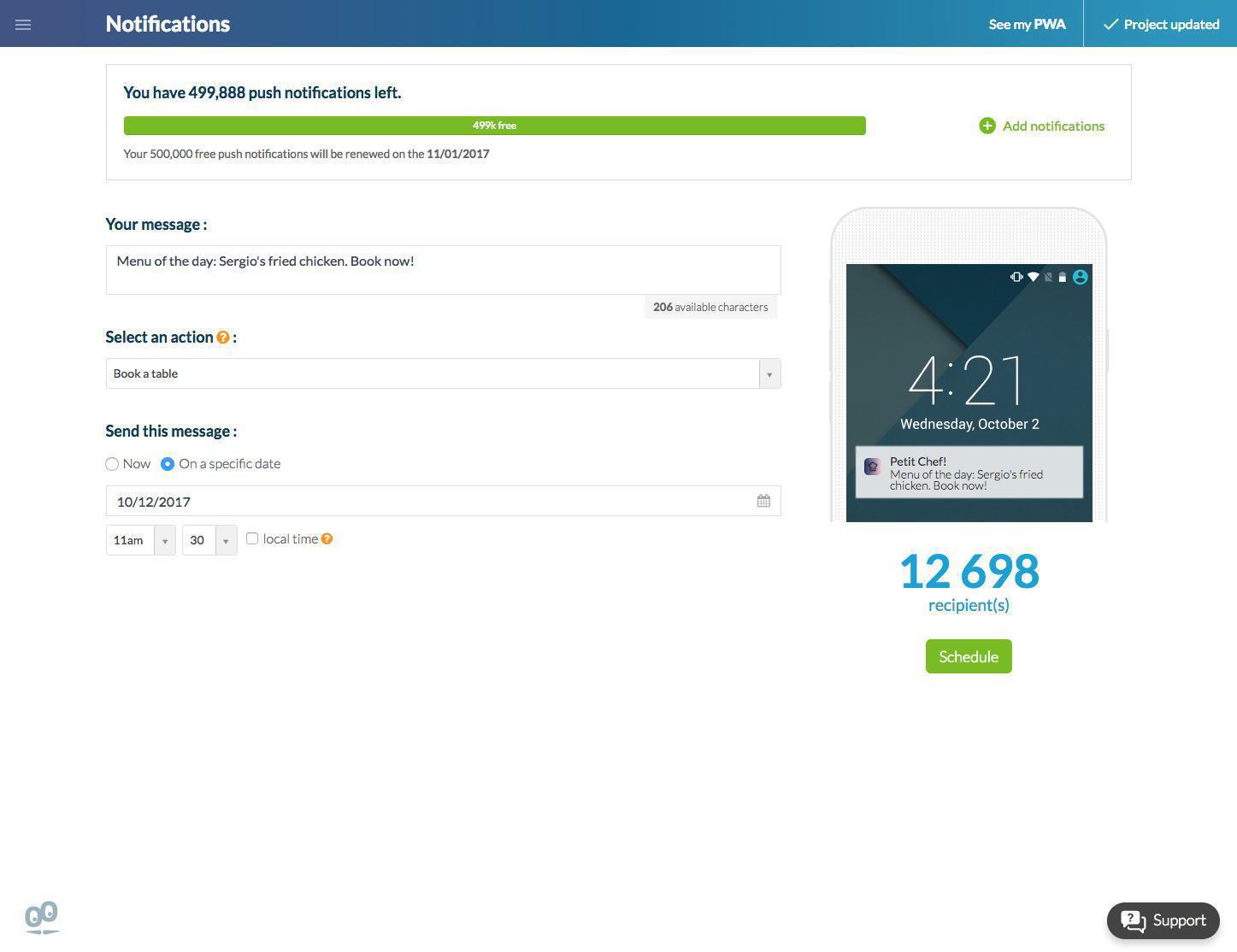
A partir da página Usuários > Push > Enviar, pode criar e distribuir suas notificações.
- esboce sua mensagem
- selecione a acção que tomará lugar quando a notificação é aberta. No exemplo da captura de tela abaixo, eu estou redirecionando meu usuário diretamente para a página que permite reservar uma mesa no meu restaurante.
- escolher a data de envio da mensagem, que pode ser imediato ou no futuro. Pode escolher ainda usar a hora local do usuário para o notificar.
Esta página indica o número de usuários (mais precisamente o número de browsers web) que irão receber a notificação.
- esboce sua mensagem
- selecione a acção que tomará lugar quando a notificação é aberta. No exemplo da captura de tela abaixo, eu estou redirecionando meu usuário diretamente para a página que permite reservar uma mesa no meu restaurante.
- escolher a data de envio da mensagem, que pode ser imediato ou no futuro. Pode escolher ainda usar a hora local do usuário para o notificar.
Esta página indica o número de usuários (mais precisamente o número de browsers web) que irão receber a notificação.

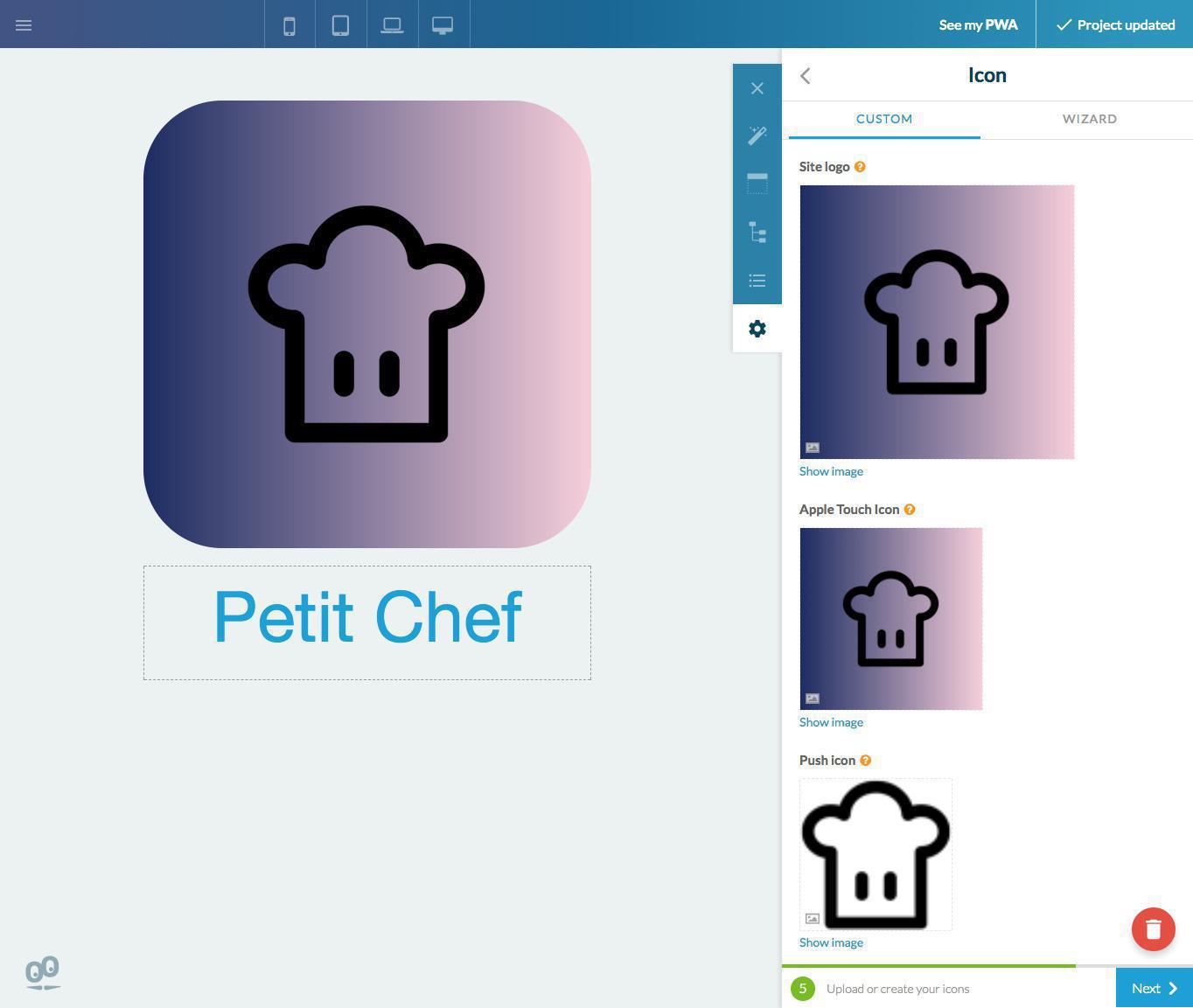
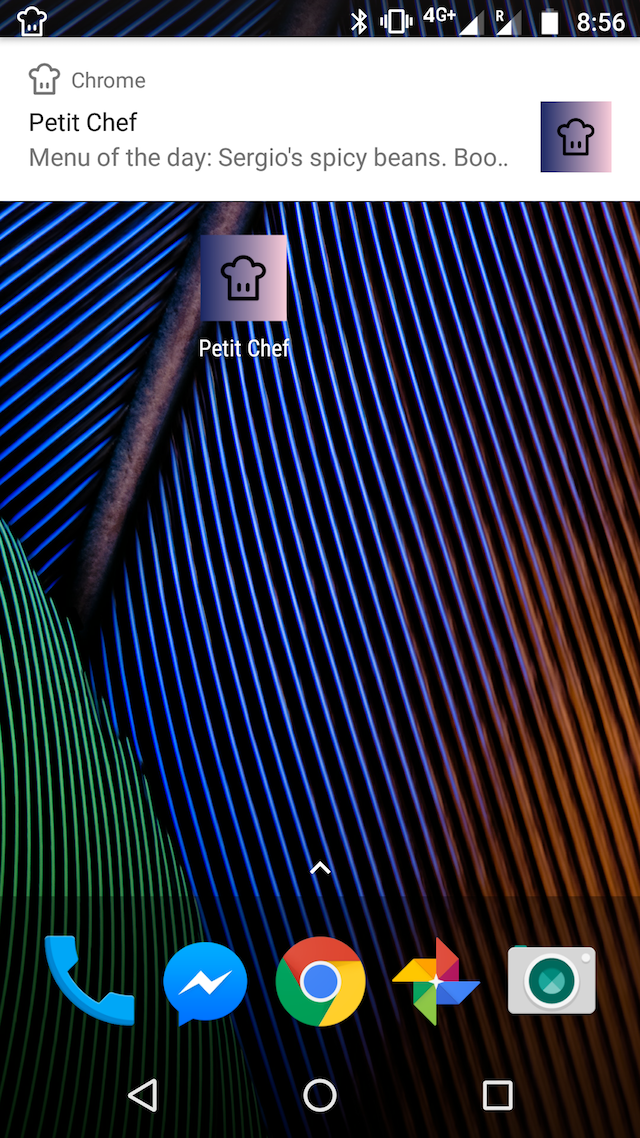
Do lado do usuário a notificação será exibida no seu dispositivo. Os elementos visuais da notificação são customizáveis a partir do menu Construtor > Recursos e Ferramentas > Ícones.
Entre os ícones, você encontrará um ícone de notificação. Ele deverá ser monocromático sobre um fundo transparente. No Android, ele é mostrado na barra de status do dispositivo ao receber a notificação. Quando você acessa os detalhes da notificação o logótipo do website também será mostrado.
Entre os ícones, você encontrará um ícone de notificação. Ele deverá ser monocromático sobre um fundo transparente. No Android, ele é mostrado na barra de status do dispositivo ao receber a notificação. Quando você acessa os detalhes da notificação o logótipo do website também será mostrado.

O Progressive Web App permite a você distribuir o seu app através de um canal universal e gratuito: a web. Agora que este canal está equipado com notificações push, os PWA GoodBarber permitem a você manter a linha de contato com os seus usuários web.
 Design
Design