Menu e Navegação secundária
Escrito por Jerome Granados na

O Menu é utilizado para realizar a navegação secundária dentro do aplicativo. Existem sete conceitos disponíveis — cada um com suas próprias opções avançadas de configuração. Graças a esse variado número de modelos, um dos pontos fortes da GoodBarber 4.0, o Menu completa a Home, distribuindo o tráfego dentro do aplicativo.
Independência
A construção do Menu pode ser feita independentemente do número de seções no aplicativo. O menu permite direcionar o tráfego, enquanto as seções são usadas para estruturar a organização do conteúdo.
Graças a esta separação, você tem controle total sobre a criação da navegação do seu app. Os principais pontos de entrada estão disponíveis nos widgets da Home e as entradas secundárias são gerenciadas por meio do Menu, também conhecido como Modo de Navegação.
Graças a esta separação, você tem controle total sobre a criação da navegação do seu app. Os principais pontos de entrada estão disponíveis nos widgets da Home e as entradas secundárias são gerenciadas por meio do Menu, também conhecido como Modo de Navegação.
Configuração avançada

A equipe de produto e nossos engenheiros acabaram com muitos dos limites de personalização de menus. Independente do modo de navegação escolhido, as opções de configuração são diversas e bastante engenhosas. Ao acabar com a rigidez associada com a configuração anterior, infinitas possibilidades de personalização surgiram.
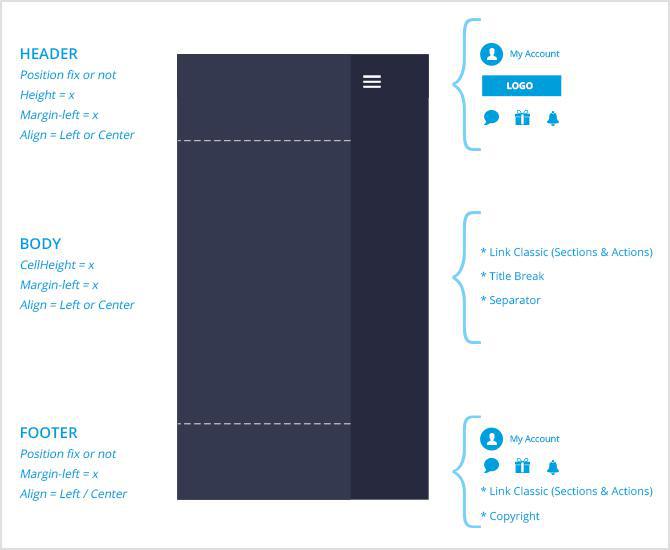
Em um modo de navegação, você pode gerenciar 4 elementos:
Links (1) e atalhos (2) apontam para destinos. O destino pode estar dentro do app ou fora dele. Os links são considerados os principais pontos de acesso do menu. Os atalhos foram criados para serem pontos de entrada mais discretos, geralmente são posicionados na parte superior e inferior do menu, e também podem ser dispostos na mesma linha para uma exibição ideal.
Os títulos (3) e os separadores (4) são elementos de design. Eles podem ser usados para priorizar informações dentro do menu. A disponibilidade destes elementos varia de acordo com o modo de navegação escolhido.
Para permitir ainda mais flexibilidade em termos de personalização do projeto, os modos de navegação são divididos em várias áreas.
O cabeçalho é a área superior do menu. Pode incluir o perfil do usuário, logotipo, atalhos e separadores.
O corpo é a área central e principal. Você pode organizar este espaço com links, títulos e separadores.
O rodapé é a área inferior. Links, atalhos, perfil do usuário e informações de direitos autorais podem ser exibidos nessa parte.
O alinhamento vertical e horizontal das informações contidas nestas áreas é personalizável. Essas configurações, entre outras, que você descobrirá rapidamente ao configurar seu projeto. Tudo isso possibilita a criação de um design ainda mais refinado para o seu app.
Links (1) e atalhos (2) apontam para destinos. O destino pode estar dentro do app ou fora dele. Os links são considerados os principais pontos de acesso do menu. Os atalhos foram criados para serem pontos de entrada mais discretos, geralmente são posicionados na parte superior e inferior do menu, e também podem ser dispostos na mesma linha para uma exibição ideal.
Os títulos (3) e os separadores (4) são elementos de design. Eles podem ser usados para priorizar informações dentro do menu. A disponibilidade destes elementos varia de acordo com o modo de navegação escolhido.
Para permitir ainda mais flexibilidade em termos de personalização do projeto, os modos de navegação são divididos em várias áreas.
O cabeçalho é a área superior do menu. Pode incluir o perfil do usuário, logotipo, atalhos e separadores.
O corpo é a área central e principal. Você pode organizar este espaço com links, títulos e separadores.
O rodapé é a área inferior. Links, atalhos, perfil do usuário e informações de direitos autorais podem ser exibidos nessa parte.
O alinhamento vertical e horizontal das informações contidas nestas áreas é personalizável. Essas configurações, entre outras, que você descobrirá rapidamente ao configurar seu projeto. Tudo isso possibilita a criação de um design ainda mais refinado para o seu app.
Tipos de Menu
Você pode escolher entre 7 diferentes modos de navegação.

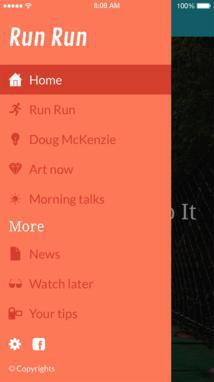
Swipe: a navegação está oculta por padrão e está disponível em um elemento que desliza a partir do lado esquerdo. O Swipe é ideal para navegação secundária com muitos acessos. Para Desktop, a exibição permanente do menu lateral pode ser ativada.

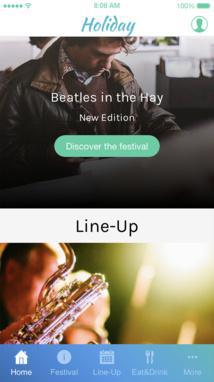
TabBar: a navegação está visível na parte inferior da tela. Cinco links estão disponíveis. Se o menu possuir mais links, o restante será arquivado em "Outros". No desktop, a TabBar se adapta em um menu horizontal, como parte do cabeçalho do seu web app.

Slate: a navegação está oculta, mas disponível tanto na esquerda como no centro da página, de acordo com a configuração. Os acessos são feitos através de textos somente e exibidos no formato de lista. É possível forçar a exibição do menu Slate ao abrir o aplicativo.

Grid: o menu está oculto e é exibido no centro da tela, mediante solicitação. A exibição é feita através do modelo de grade. O número de posições na grade pode ser configurado. Também é possível forçar a exibição do menu Grid ao abrir o app.
Do zero: cabe a você construir este menu como quiser. Ele não vem com um template definido. Você começa com uma página em branco e usa código HTML para projetar seu menu. Para exibir links para seções, use as URLs internas do aplicativo. O espaço de armazenamento está disponível para hospedar os elementos gráficos do seu menu.
Sem menu: alguns projetos podem não precisar de uma navegação secundária. "Sem menu" é uma forma de desativar o modo de navegação para o seu aplicativo. Cabe a você definir a seção a ser exibida ao abrir o aplicativo. Pode ser a Home ou qualquer outra seção.
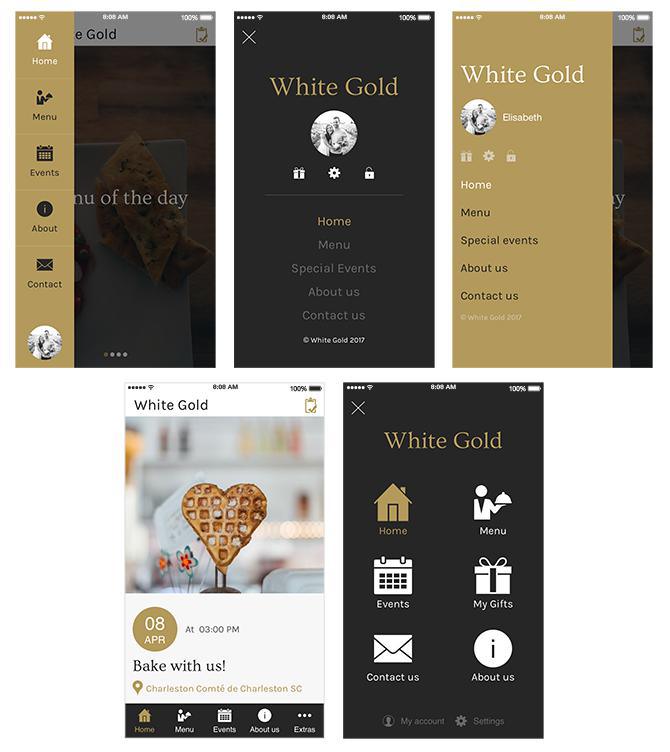
Designs infinitos

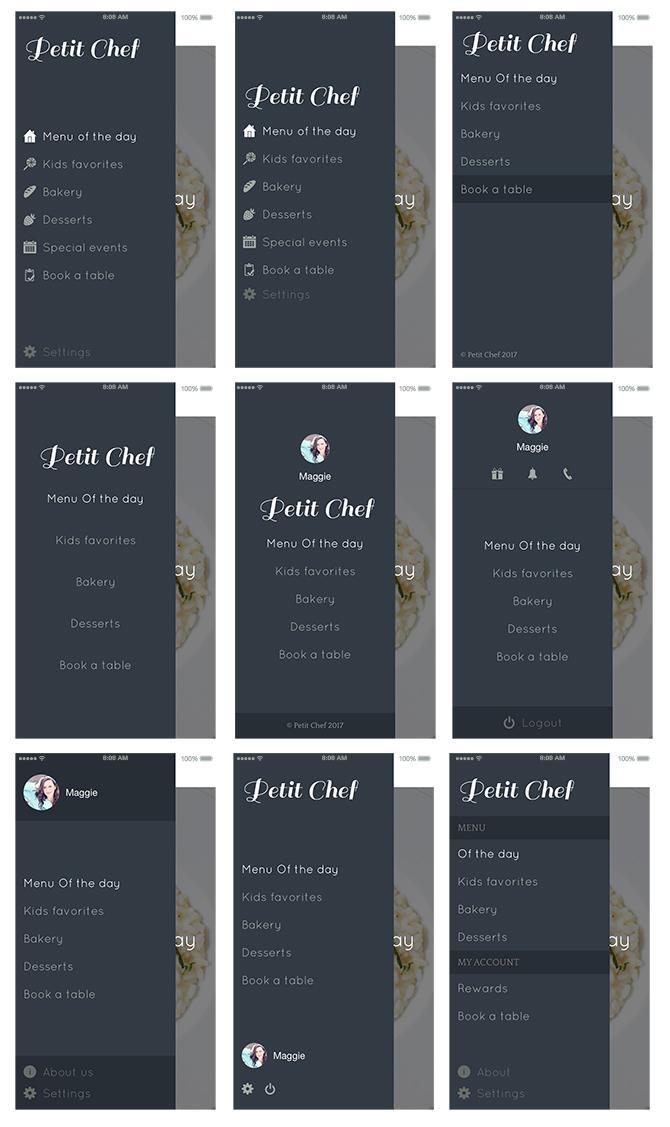
As opções de personalização, para um modo de navegação apenas, são incontáveis. Por exemplo, você pode ver abaixo várias declinações possíveis com o menu Swipe.
Agora, é a sua vez de ser criativo e começar a criar o seu próprio menu!
Bônus!
Como no artigo sobre a Home, também fizemos um tutorial em vídeo (legendas em português - CC) para mostrar como se dá o processo de construção do menu de um app, confira abaixo:
No nosso canal no Youtube você encontra mais detalhes sobre esta e outras funcionalidades!
 Design
Design