Menu, a poderosa secção da tua App
Escrito por Catarina Crespo na

Hoje vamos apresentar-te uma poderosa secção que muito recentemente foi adicionada na app da GoodBarber. Chama-se Menu e tem apenas um propósito: dar-te o poder de navegar dentro da tua app a diferentes níveis.
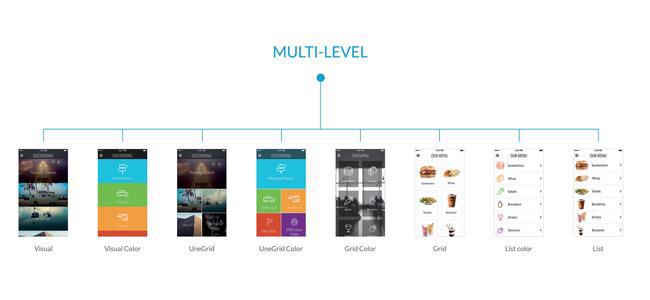
9 templates de navegação

O Menu é uma secção que te dá acesso a outras secções. Inclui 9 templates de navegação diferentes.
Os nossos designers criaram 4 estilos que foram adaptados a 2 versões e, como habitual, disponibilizamos uma versão gratuita em html para programadores:
- Visual / visual
- UneGrid / uneGrid color
- Grid / Grid color
- List / List color
- Html
Mas antes de desenhares a secção do Menu, deves colocar primeiro o teu conteúdo.
Os nossos designers criaram 4 estilos que foram adaptados a 2 versões e, como habitual, disponibilizamos uma versão gratuita em html para programadores:
- Visual / visual
- UneGrid / uneGrid color
- Grid / Grid color
- List / List color
- Html
Mas antes de desenhares a secção do Menu, deves colocar primeiro o teu conteúdo.
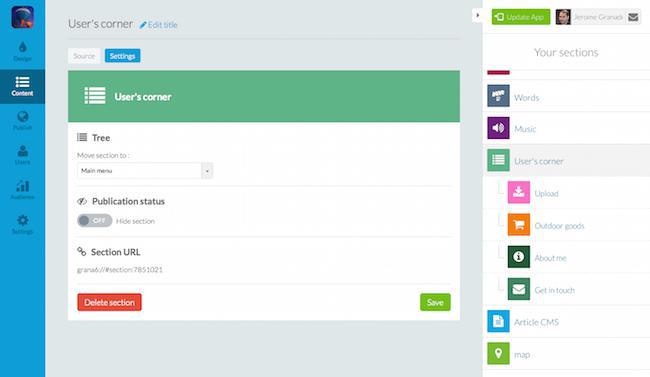
Sub-secções

Começa por adicionar um Menu através do menu de conteúdo. O menu comporta-se da mesma forma que os restantes tipos de secções.
Adiciona um nome e uma posição quando quiseres, na tua base de navegação. Depois de adicionares uma secção de Menu, verás que é possível, no painel contextual, adicionar as sub-secções. Coloca o cursor por cima do nome da secção de Menu e clica no botão verde “adicionar”.
Podes adicionar qualquer tipo de secção dentro do Menu das secções ou mesmo no próprio menu das secções, caso necessites de uma mapa de navegação mais profundo.
Adiciona um nome e uma posição quando quiseres, na tua base de navegação. Depois de adicionares uma secção de Menu, verás que é possível, no painel contextual, adicionar as sub-secções. Coloca o cursor por cima do nome da secção de Menu e clica no botão verde “adicionar”.
Podes adicionar qualquer tipo de secção dentro do Menu das secções ou mesmo no próprio menu das secções, caso necessites de uma mapa de navegação mais profundo.
Beautiful design

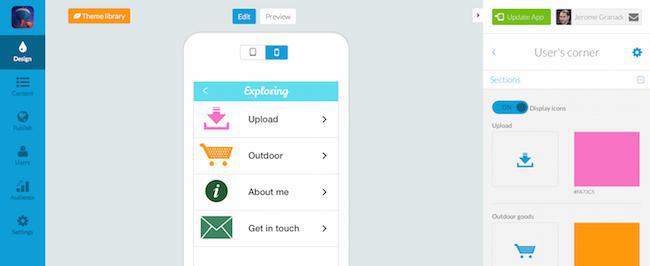
Agora que já adicionaste secções no teu Menu de secções, vamos mostrar como desenhá-lo.
Vai a Design > Avançado e clica no nome do teu Menu de secção.
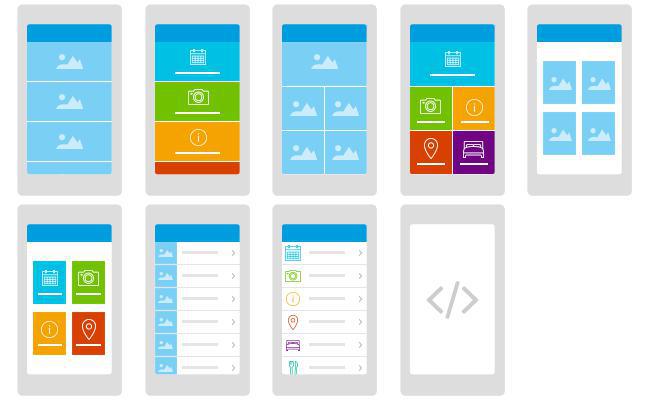
Primeiro que tudo, deves escolher um template. Considera cada template como uma janela de abertura para abrir as secções do teu Menu. Dependendo do estilo que escolheres, serás sempre direcionado para um template onde poderás fazer o upload das tuas imagens (exemplos em baixo), ou escolher cores e ícones (exemplos em baixo).
Vai a Design > Avançado e clica no nome do teu Menu de secção.
Primeiro que tudo, deves escolher um template. Considera cada template como uma janela de abertura para abrir as secções do teu Menu. Dependendo do estilo que escolheres, serás sempre direcionado para um template onde poderás fazer o upload das tuas imagens (exemplos em baixo), ou escolher cores e ícones (exemplos em baixo).

Definições contextuais

Dependendo do template que escolheres, terás definições contextuais para ajustar o design de uma forma personalizada.
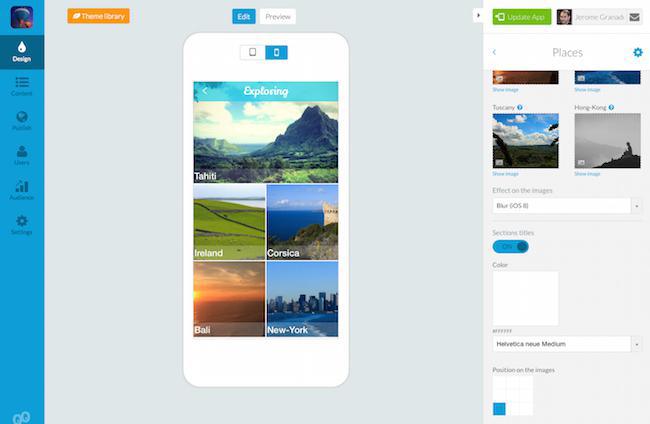
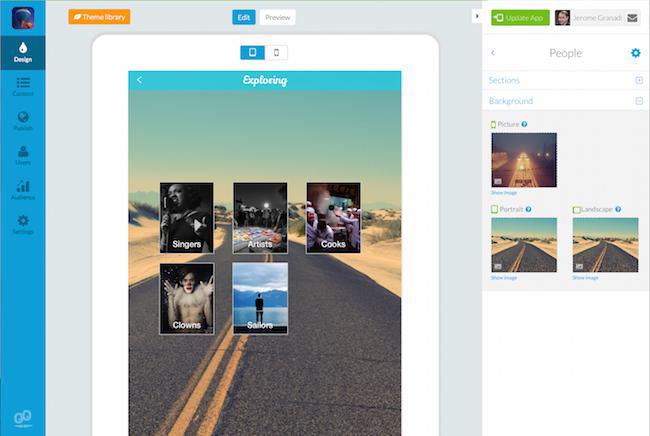
Para te dar uma ideia das intermináveis opções que tens ao teu dispor, vamos mostrar-te um exemplo em baixo:
- Escolhi o template Grid.
- Tenho 5 secções no Menu.
- Selecionei uma imagem diferente para cada secção .
- Escolhi apresentar o nome das secções.
- Tenho uma imagem no background (como podes ver, coloquei uma imagem diferente para a versão tablet da minha app).
Talvez seja boa ideia fazer um vídeo para te mostrar, de uma forma mais aprofundada, como funciona esta nova funcionalidade. O que achas desta ideia?
Para te dar uma ideia das intermináveis opções que tens ao teu dispor, vamos mostrar-te um exemplo em baixo:
- Escolhi o template Grid.
- Tenho 5 secções no Menu.
- Selecionei uma imagem diferente para cada secção .
- Escolhi apresentar o nome das secções.
- Tenho uma imagem no background (como podes ver, coloquei uma imagem diferente para a versão tablet da minha app).
Talvez seja boa ideia fazer um vídeo para te mostrar, de uma forma mais aprofundada, como funciona esta nova funcionalidade. O que achas desta ideia?
 Design
Design