Map Widget: Descubra o modelo Immersive Card Banner para otimizar a exibição
Escrito por Muriel Santoni na

Na GoodBarber, estamos sempre procurando maneiras inovadoras de melhorar a experiência do usuário e deixar seu conteúdo brilhar da melhor forma possível. Hoje, temos o prazer de apresentar um novo recurso: o modelo Immersive Card Banner para o widget Card.
Se você já usa mapas interativos em seu aplicativo, sabe como essa seção pode ser útil para proporcionar uma navegação fluida e visual. Quer você esteja destacando locais físicos, como lojas, eventos ou pontos turísticos, os mapas são um elemento fundamental para orientar os usuários. Com o modelo Immersive Card Banner, estamos dando um passo adiante, oferecendo uma experiência ainda mais dinâmica e visualmente atraente.
Se você já usa mapas interativos em seu aplicativo, sabe como essa seção pode ser útil para proporcionar uma navegação fluida e visual. Quer você esteja destacando locais físicos, como lojas, eventos ou pontos turísticos, os mapas são um elemento fundamental para orientar os usuários. Com o modelo Immersive Card Banner, estamos dando um passo adiante, oferecendo uma experiência ainda mais dinâmica e visualmente atraente.
O que é o modelo Immersive Card Banner?
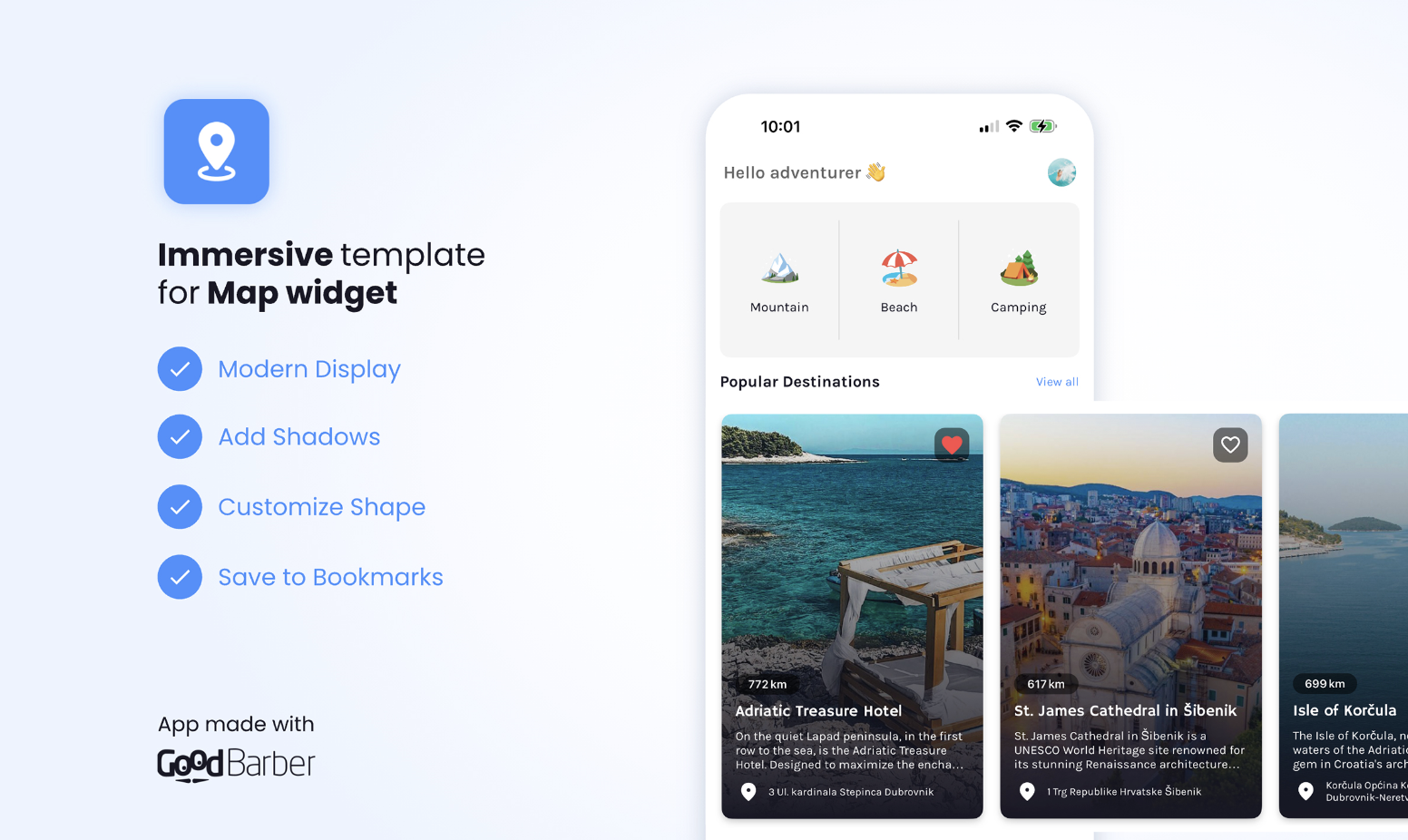
O modelo Immersive Card Banner é uma nova opção de layout para seus widgets de cartão, projetado para oferecer uma exibição elegante e moderna de seus pontos de interesse. Esse modelo permite que você exiba informações importantes de forma imersiva, graças a um visual atraente e ao texto associado, tudo em um layout otimizado para chamar a atenção dos usuários.
- Imagens em formato grande: seus mapas agora se beneficiam de imagens grandes, oferecendo impacto visual imediato e uma maneira melhor de mostrar os locais ou eventos que você deseja destacar.
- Texto sobreposto: O texto descritivo é inteligentemente integrado à imagem para que seus usuários possam entender rapidamente do que se trata sem tirar os olhos do visual principal.
- Navegação suave: Os usuários podem navegar facilmente entre diferentes pontos rolando horizontalmente, criando uma experiência imersiva que os incentiva a explorar mais.
Adotar esse novo modelo significa dar aos seus usuários acesso a uma experiência fluida e interativa, com um visual marcante que torna a navegação no seu mapa ainda mais agradável. Ao otimizar a apresentação dos seus locais ou eventos, você não apenas melhora a estética do seu aplicativo ou site, mas também facilita a participação dos usuários.
Graças à disposição inteligente de imagens e textos em camadas, você pode oferecer uma apresentação profissional que incentiva a exploração e, ao mesmo tempo, permanece intuitiva.
Graças à disposição inteligente de imagens e textos em camadas, você pode oferecer uma apresentação profissional que incentiva a exploração e, ao mesmo tempo, permanece intuitiva.
Como você integra o modelo Immersive Card Banner aos widgets de cartão?
Integrar o modelo Immersive Card Banner é uma brincadeira de criança. Você pode adicioná-lo diretamente do back office do seu aplicativo GoodBarber seguindo estas etapas:
- Vá para o menu Meu aplicativo > Estrutura em seu back office.
- Em seguida, selecione a seção Início e o widget de cartão que deseja personalizar.
- Escolha o modelo Immersive Card Banner entre as opções de layout disponíveis.
- Personalize os recursos visuais e as descrições dos vários pontos de interesse de acordo com suas necessidades.
- Salve, publique e admire os resultados!
 Design
Design