Home modular
Escrito por Jerome Granados na

A Home é a primeira tela do seu app — obviamente uma das mais importante. É um elemento fundamental em torno do qual todo o resto se encaixa. A GoodBarber 4.0 introduz um sistema modular, ultra flexível, para gerenciar a Home e tornar ela o ponto de partida de uma experiência de usuário única em todo o seu aplicativo.
Navegação principal e conteúdo selecionado

A Home hospeda a maior parte das ações dos usuários — 90% deles visitam apenas a primeira seção do aplicativo! Isto é o que as estatísticas de uso dos aplicativos criados com versões anteriores da GoodBarber nos mostram.
Enquanto isso, como uma tendência geral dentro da nossa indústria, também começamos a notar mais e mais aplicativos usando a Home para gerenciar a navegação principal.
Ambas as observações nos levaram a imaginar um conceito radicalmente novo para a Home dos aplicativos v4. Com a GoodBarber 4.0, a Home permite que você escolha o conteúdo que será destacado ao abrir o aplicativo. Também permite que você exiba links para os destinos principais que compõem seu app, na sua opinião. Assim, acreditamos realmente que este conceito permitirá que você distribua melhor o tráfego no seu aplicativo.
Enquanto isso, como uma tendência geral dentro da nossa indústria, também começamos a notar mais e mais aplicativos usando a Home para gerenciar a navegação principal.
Ambas as observações nos levaram a imaginar um conceito radicalmente novo para a Home dos aplicativos v4. Com a GoodBarber 4.0, a Home permite que você escolha o conteúdo que será destacado ao abrir o aplicativo. Também permite que você exiba links para os destinos principais que compõem seu app, na sua opinião. Assim, acreditamos realmente que este conceito permitirá que você distribua melhor o tráfego no seu aplicativo.
Modularidade infinita

Com a GoodBarber 4.0, cada Home é única. Este novo recurso permanece alinhado com a direção que tomamos quando lançamos a GB pela primeira vez: cada aplicativo deve ter seu próprio design único. É a razão pela qual desenvolvemos 66 widgets, disponíveis com o lançamento da GoodBarber 4.0, para construir a Home dos apps.
Widgets são módulos funcionais. Para projetar eles, primeiro, consideramos os diferentes modelos de telas nos smartphones. Não é fácil encontrar mais espaço utilizável na UI mobile! Pensar em mobile como ponto de partida fez com que desafiássemos a nossa criatividade, da qual surgiu um design absolutamente moderno, com um nível de funcionalidade enriquecido e alinhado com o que oferecemos, mas, ao mesmo tempo, com uma interface mais limpa.
Widgets são módulos funcionais. Para projetar eles, primeiro, consideramos os diferentes modelos de telas nos smartphones. Não é fácil encontrar mais espaço utilizável na UI mobile! Pensar em mobile como ponto de partida fez com que desafiássemos a nossa criatividade, da qual surgiu um design absolutamente moderno, com um nível de funcionalidade enriquecido e alinhado com o que oferecemos, mas, ao mesmo tempo, com uma interface mais limpa.
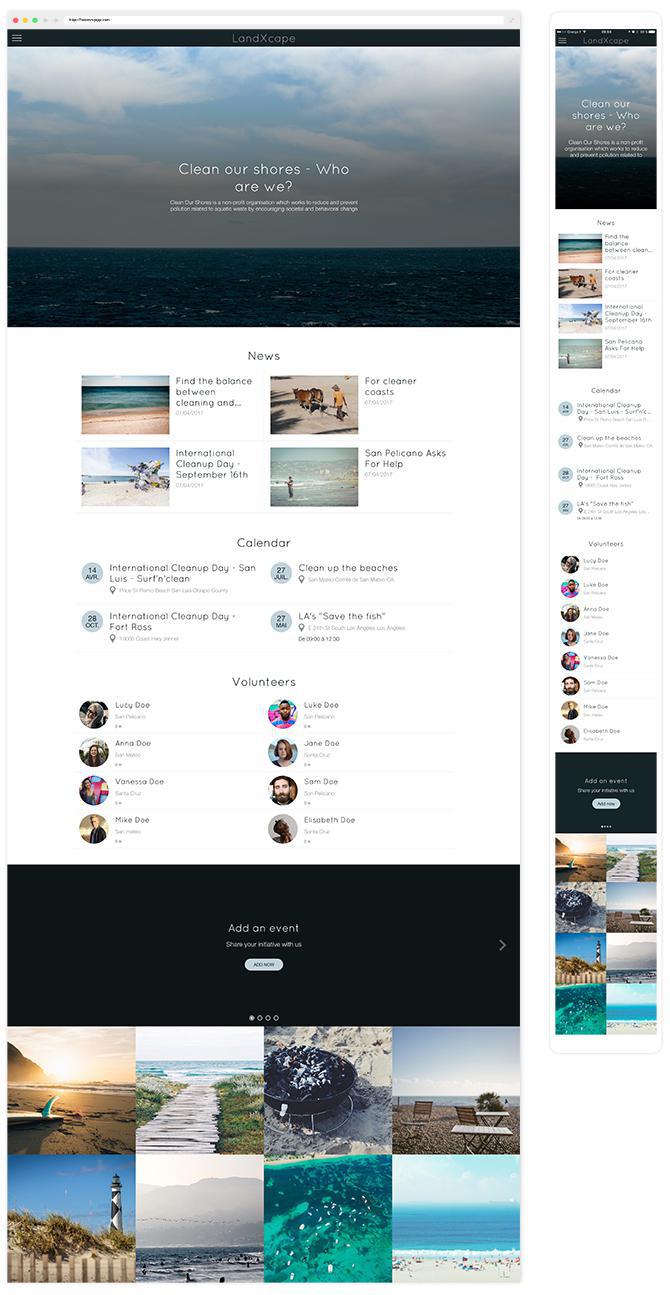
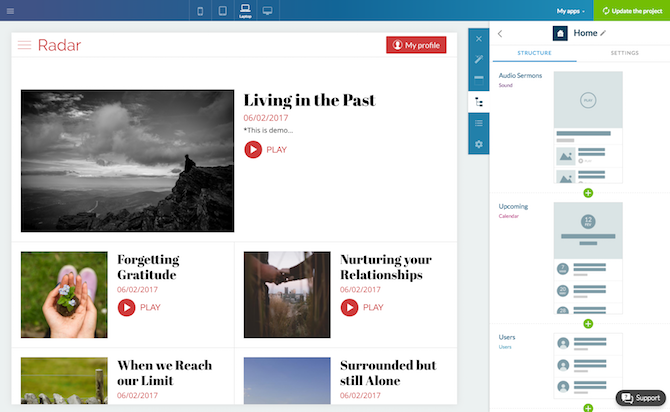
A partir do back office, a Home deve ser concebida a partir da visualização para mobile. Você pode pensar na sua Home como um banner vertical dividido em fatias horizontais. Cada fatia é composta por um widget. A variedade de widgets é o que torna a página dinâmica.
Os templates associados aos widgets têm uma declinação para dispositivos móveis, tablets e desktop. Quando você adiciona um widget na sua Home, as visualizações correspondentes a cada tamanho de tela são automaticamente geradas. No entanto, você ainda está no comando quando se trata de configurar detalhes específicos para cada tamanho de tela.
Os templates associados aos widgets têm uma declinação para dispositivos móveis, tablets e desktop. Quando você adiciona um widget na sua Home, as visualizações correspondentes a cada tamanho de tela são automaticamente geradas. No entanto, você ainda está no comando quando se trata de configurar detalhes específicos para cada tamanho de tela.
Os widgets

Existem duas categorias de widgets. Widgets de conteúdo e widgets de navegação.
Na página de Índice UI no novo portal da GoodBarber é possível visualizar todos os modelos disponíveis para widgets de navegação e para widgets de conteúdo relacionados a cada tipo de seção.
Na página de Índice UI no novo portal da GoodBarber é possível visualizar todos os modelos disponíveis para widgets de navegação e para widgets de conteúdo relacionados a cada tipo de seção.
WIDGETS DE CONTEÚDO
Os widgets de conteúdo podem ser usados para exibir itens pertencentes a seções do aplicativo, na página inicial. Eles pertencem a 3 famílias.
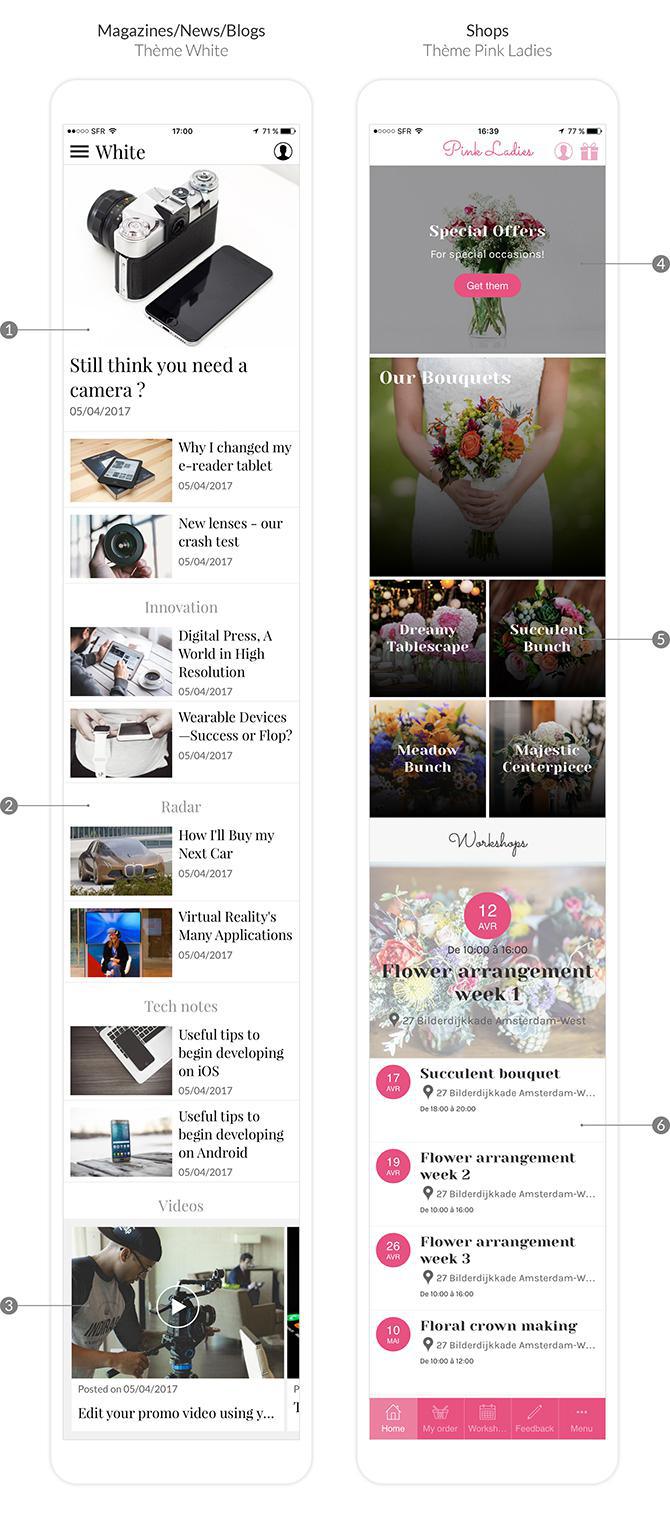
- Lista: o conteúdo é exibido em formato de lista, com a possibilidade de destacar determinados itens (widget n°1 e n°6 do exemplo acima). Você pode optar por exibir itens pertencentes a uma categoria específica dentro de uma seção (o widget n°2 exibe a categoria "Radar" da seção "Notícias").
- Banner: esses widgets otimizam o uso do espaço útil na Home. O conteúdo de navegação é acessado através do deslocamento horizontal (widget n°3).
- Destaque: são widgets semi-dinâmicas. O primeiro elemento exibido é um link para a seção, os seguintes elementos são itens pertencentes à seção (widget n°5). Existem muitas opções de classificação para exibir os itens: por data, aleatoriamente, ordem alfabética, ...
- Lista: o conteúdo é exibido em formato de lista, com a possibilidade de destacar determinados itens (widget n°1 e n°6 do exemplo acima). Você pode optar por exibir itens pertencentes a uma categoria específica dentro de uma seção (o widget n°2 exibe a categoria "Radar" da seção "Notícias").
- Banner: esses widgets otimizam o uso do espaço útil na Home. O conteúdo de navegação é acessado através do deslocamento horizontal (widget n°3).
- Destaque: são widgets semi-dinâmicas. O primeiro elemento exibido é um link para a seção, os seguintes elementos são itens pertencentes à seção (widget n°5). Existem muitas opções de classificação para exibir os itens: por data, aleatoriamente, ordem alfabética, ...
WIDGETS DE NAVEGAÇÃO
Esses widgets podem ser utilizados para criar links para seções, CTAs (chamadas para ação) ou direcionar para URLs externas. Eles pertencem a 3 famílias.
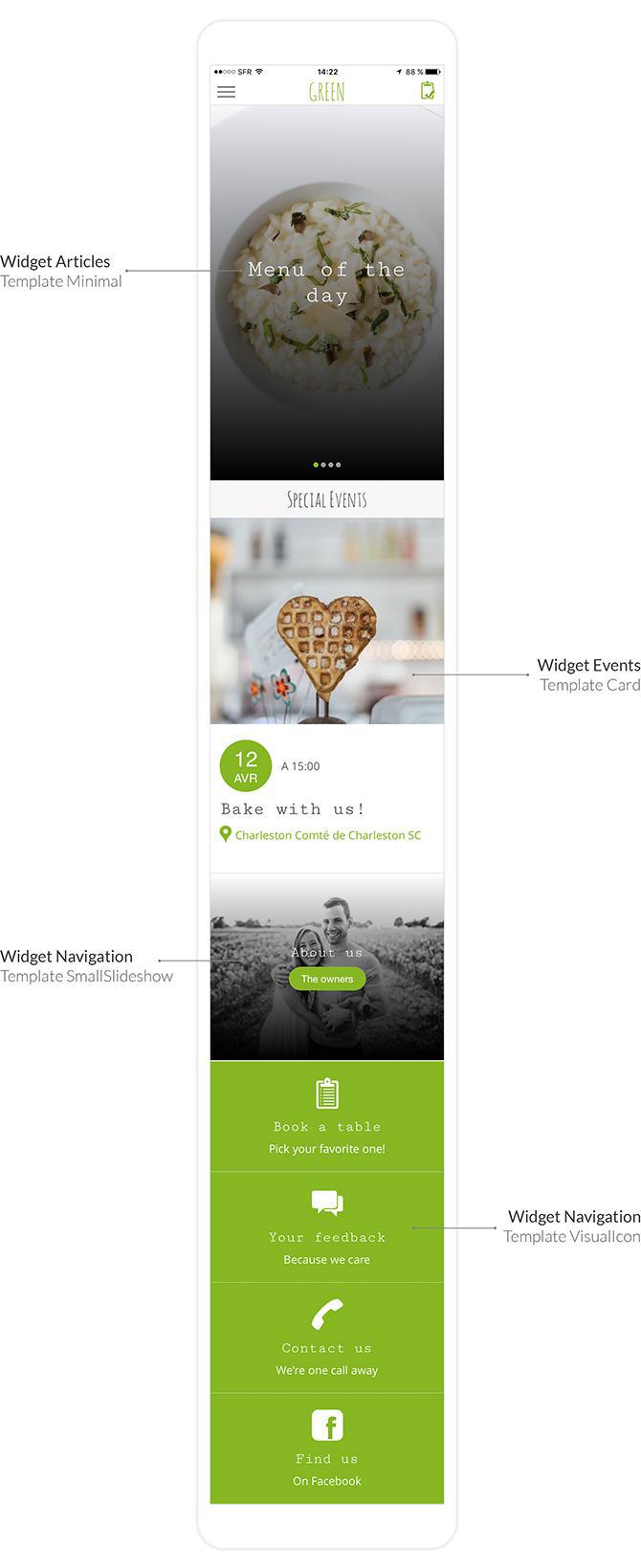
- Lista: estes widgets ocupam o máximo de espaço disponível. Os links são exibidos no formato de lista. Eles podem mostrar um título, subtítulo, botão, imagens ou ícones, realçando a ação a ser realizada (widget n°4 do exemplo).
- Banner: a navegação nos links exibidos dentro desses widgets pode ser feita através de rolagem horizontal. Como resultado, eles podem ser usados para minimizar o uso de espaço. Títulos, legendas, botões, imagens e ícones também estão disponíveis com este grupo de widgets.
- Remoto: esses widgets podem exibir até 6 links, com título e ícone apenas. Eles são feitos para serem compactos e, geralmente, localizados na parte inferior da Home, como um rodapé.
***
A Home modular da GoodBarber 4.0 tem como objetivo entregar o máximo de valor possível para tráfego capturado, logo ao abrir o app. Através da combinação de widgets de conteúdo e navegação, sua Home se torna verdadeiramente única. Agora, é sua vez de começar a criar a melhor experiência de usuário para o seu aplicativo!
Bônus!
Também fizemos um vídeo tutorial (legendas em português - CC) explicando detalhadamente os passos para criar a Home do seu app, você pode conferir abaixo:
Você também pode encontrar informações adicionais sobre este vídeo e outras funcionalidades no nosso canal do YouTube !
 Design
Design