Gerenciamento de mapas em PWAs: escolha o seu provedor
Escrito por margarida fonseca na

Você pode não saber, mas recentemente o Google alterou a sua política de preços para os serviços do Google Maps. Anteriormente totalmente gratuito, o uso do Google Maps agora está sujeito a cobrança e pode afetar você se atingir uma determinada taxa de uso no seu PWA.
Explicações.
Explicações.
Exibir um mapa, como funciona?
Quando você tem um mapa no seu app, dois elementos são exibidos:
Não há muitos provedores de mapas no mercado e novos usos estão dando aos dados de localização mais e mais valor. Se esses serviços anteriormente eram gratuitos, tarifas são aplicadas agora na maioria dos casos. Com isso em mente, foi essencial para nós dar a oportunidade de escolher o provedor mais adequado para você entre as duas instituições de mercado: o Google Maps e o Mapbox.
Vamos ver em detalhes o que os diferencia.
- os pontos que você criou graças ao GoodBarber CMS
- o mapa básico, vindo de um provedor externo
Não há muitos provedores de mapas no mercado e novos usos estão dando aos dados de localização mais e mais valor. Se esses serviços anteriormente eram gratuitos, tarifas são aplicadas agora na maioria dos casos. Com isso em mente, foi essencial para nós dar a oportunidade de escolher o provedor mais adequado para você entre as duas instituições de mercado: o Google Maps e o Mapbox.
Vamos ver em detalhes o que os diferencia.
Google Maps

O Google Maps é o líder de mercado em provedores de mapas, com 10 anos de experiência. Até este mês, era o único provedor de mapas disponível na GoodBarber para o seu PWA.
O Google Maps usa o princípio do mapa deslizante para exibir os mapas. É baseado na montagem de "blocos" para exibir o mapa. O mapa é dividido numa pequena figura de 256px por lado. É gerado com um fluxo que depende do nível de zoom e da navegação do usuário. É a maneira clássica de exibir mapas na web.
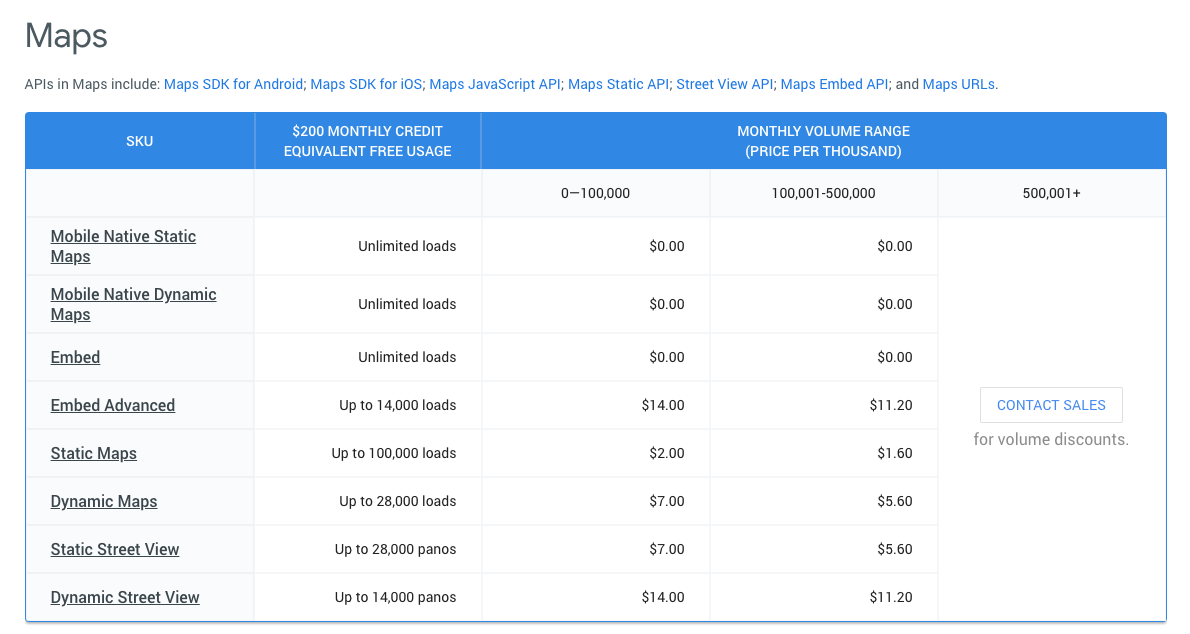
Para exibir mapas no seu PWA, usamos a Dynamic Maps API, que se tornou uma opção paga. Como você pode ver na figura a seguir, o preço se aplica ao número de carregamentos de mapas. O Google oferece um crédito mensal de $200 que equivale a 28 000 carregamentos. Além desse limite, custará $7 por 100 000 carregamentos adicionais.
O Google Maps usa o princípio do mapa deslizante para exibir os mapas. É baseado na montagem de "blocos" para exibir o mapa. O mapa é dividido numa pequena figura de 256px por lado. É gerado com um fluxo que depende do nível de zoom e da navegação do usuário. É a maneira clássica de exibir mapas na web.
Para exibir mapas no seu PWA, usamos a Dynamic Maps API, que se tornou uma opção paga. Como você pode ver na figura a seguir, o preço se aplica ao número de carregamentos de mapas. O Google oferece um crédito mensal de $200 que equivale a 28 000 carregamentos. Além desse limite, custará $7 por 100 000 carregamentos adicionais.
Segundo o Google, é assim que os carregamentos são contabilizados:
“Depois de uma página web ou aplicativo carregar um mapa, uma imagem de mapa estática ou um panorama do Street View, qualquer interação do usuário, como panorama, zoom ou alternância de camadas do mapa, não gerará carregamentos de mapa adicionais nem afetará os limites de uso."
Foi muito importante para nós dar a oportunidade de escolher outro provedor de mapas, que oferece taxas que diferem um pouco das do Google.
Mapbox

O Mapbox é um provedor de mapas que, ao contrário do Google Maps, usa blocos vetoriais que dão um aspecto suave e rápido às exibições do mapa. Os mosaicos não são mais imagens, mas arquivos contendo cada ponto geográfico, os dados necessários para descrever os elementos que correspondem aos gráficos vetoriais.
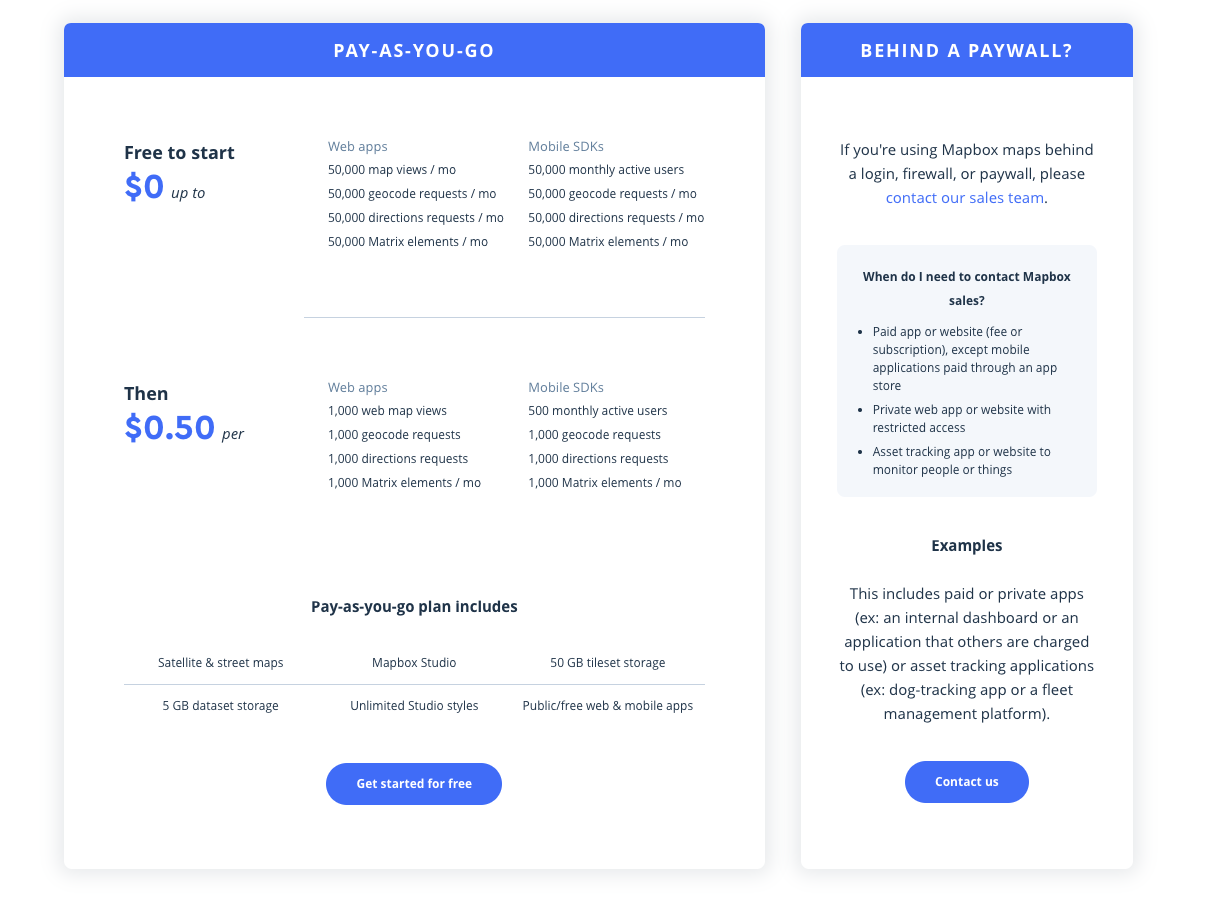
Quanto ao preço, o Mapbox conta as visualizações e não carregamentos. São oferecidas 50 000 visualizações por mês, além disso, custará $0,50 por 1 000 visualizações adicionais.
Quanto ao preço, o Mapbox conta as visualizações e não carregamentos. São oferecidas 50 000 visualizações por mês, além disso, custará $0,50 por 1 000 visualizações adicionais.
De acordo com o Mapbox, “uma única visualização de mapa é registrada quando quatro blocos são carregados no viewport” .
Você entenderá que cada provedor de mapa é diferente, tanto em termos das técnicas usadas para exibição de mapas, serviços oferecidos, como também em opções de preços. Oferecemos a você a opção de mudar o seu provedor quando desejar, com um clique no back office.
Você entenderá que cada provedor de mapa é diferente, tanto em termos das técnicas usadas para exibição de mapas, serviços oferecidos, como também em opções de preços. Oferecemos a você a opção de mudar o seu provedor quando desejar, com um clique no back office.
Como escolher o seu provedor de mapa?

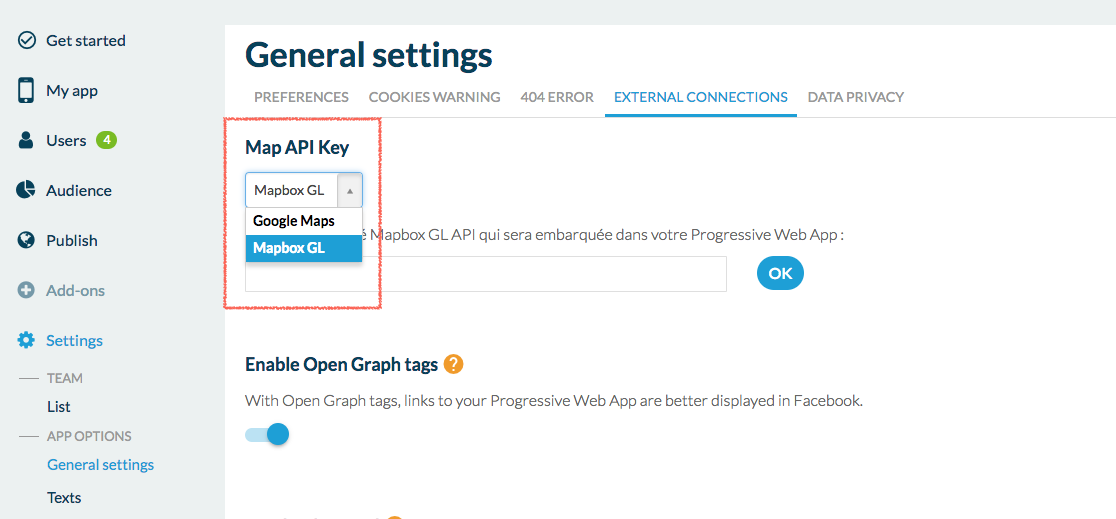
No seu backoffice, acesse o menu:
Configurações > Opções do app > Configurações gerais
em seguida, escolha a guia Conexões externas. Aqui você encontra um menu suspenso que permite escolher entre o Google Maps e o Mapbox.
Configurações > Opções do app > Configurações gerais
em seguida, escolha a guia Conexões externas. Aqui você encontra um menu suspenso que permite escolher entre o Google Maps e o Mapbox.
Depois de escolher seu provedor, você precisará de preencher a chave API e atualizar o seu PWA. A sua escolha será aplicada a todos os mapas do seu PWA: seção Mapa, seção Agenda (nos detalhes do evento) e mapa widget da Home.
 Design
Design