Design & Apps para 2015
Escrito por GoodBarber Team na
2015 vai ser um ano carregado de grandes inovações e tendências a seguir. Nós por cá já temos uma ideia de quais serão as maiores tendências da Web mas… e em relação às aplicações?
Vamos dar a palavra à Lesia, a nossa diretora artística que é simpática o suficiente para partilhar connosco algumas dicas no que toca ao design de Beautiful Apps sendo esta claro, a sua especialidade.

“Uma imagem vale mais do que mil palavras”

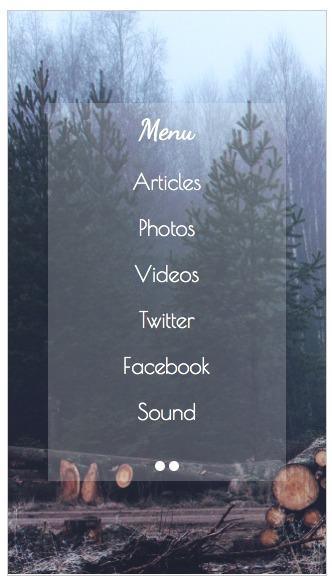
Modo de navegação Slate - Tema "Trip Old"
-Confucius-
Com o aumento da resolução de imagens e também dos ecrãs no mobile, a imagem é definitivamente um dos elementos fulcrais no que concerne ao design de uma app. Os utilizadores mobile interagem bastante com o conteúdo online e as fotos são, sem dúvida, uma excelente forma de satisfazer os nossos users desenhando uma app que seja agradável de ler.
As imagens podem ser utilizadas também como conteúdo tal como “um todo” no design. Por exemplo, uma fotografia pode ser usada para ilustrar o background do menu.
Com o aumento da resolução de imagens e também dos ecrãs no mobile, a imagem é definitivamente um dos elementos fulcrais no que concerne ao design de uma app. Os utilizadores mobile interagem bastante com o conteúdo online e as fotos são, sem dúvida, uma excelente forma de satisfazer os nossos users desenhando uma app que seja agradável de ler.
As imagens podem ser utilizadas também como conteúdo tal como “um todo” no design. Por exemplo, uma fotografia pode ser usada para ilustrar o background do menu.

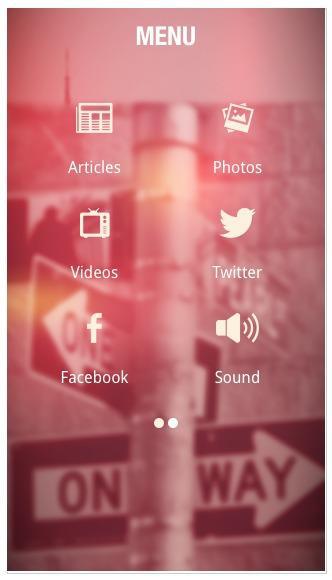
Exemplo de efeito Blur - Tema "Big Apple"
As fotos tornaram-se um “must have” em qualquer app e oferecem um infinito número de possibilidades de personalização… e qual a melhor forma de criar um design moderno e único do que através de uma foto? Tendo em conta a alta qualidade das fotos como um elemento do design, esta pode ser a forma perfeita para adicionar credibilidade ao teu trabalho. Contudo, se não estás seguro sobre se a qualidade das tuas fotografias poderão contribuir para adicionar mais valor à tua app, o melhor mesmo é não as incluir.
Para te darmos a resposta a este dilema, existem várias plataformas disponíveis que oferecem conteúdo gratuito e apostam na excelente qualidade visual. Unsplash é um excelente exemplo e sabes que mais? No próximo mês, as imagens provenientes deste magnífico website serão disponibilizadas na biblioteca da GoodBarber onde poderás incluí-las diretamente no design da tua Beautiful App. A vida é tão maravilhosa.Mas a cerveja no topo do bolo é: terás a possibilidade de editar as imagens assim como mudar a génese da sua cor, colocar a imagem a preto e branco, adicionar o filtro Blur e muito mais.
Para te darmos a resposta a este dilema, existem várias plataformas disponíveis que oferecem conteúdo gratuito e apostam na excelente qualidade visual. Unsplash é um excelente exemplo e sabes que mais? No próximo mês, as imagens provenientes deste magnífico website serão disponibilizadas na biblioteca da GoodBarber onde poderás incluí-las diretamente no design da tua Beautiful App. A vida é tão maravilhosa.Mas a cerveja no topo do bolo é: terás a possibilidade de editar as imagens assim como mudar a génese da sua cor, colocar a imagem a preto e branco, adicionar o filtro Blur e muito mais.

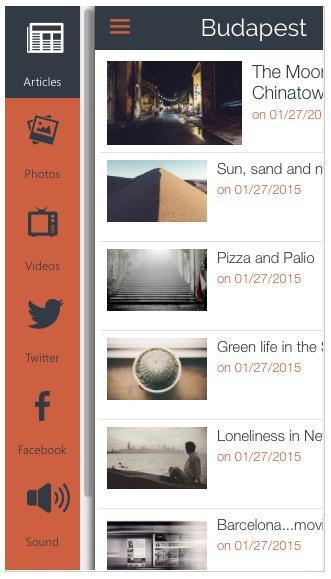
Modelo de apresentação - Template 7
O modo de navegação Slate, Type e Grid estão especialmente adaptados a este tipo de funcionalidade (a equipa da GoodBarber adora este tipo de imagens).
O uso de fotos é uma excelente ferramenta para destacar o teu conteúdo nos artigos por exemplo, tornado-os mais atrativos.
O uso de fotos é uma excelente ferramenta para destacar o teu conteúdo nos artigos por exemplo, tornado-os mais atrativos.
“Simplicidade é o habitat da perfeição”

-Wladimir Wolf-Gozin-
Design plano
O design plano não é apenas novo - nós já falámos sobre isto em 2013 , mas irá ser muito falado em 2015, tanto no mundo web como nas apps mobile. Similar às ultimas criações dos nossos designers, o design plano tem tudo de simplicidade como também de clareza. O objetivo é criar um interface organizado para mais facilmente destacar o conteúdo e permitir a sua leitura em todos os dispositivos.
Design plano
O design plano não é apenas novo - nós já falámos sobre isto em 2013 , mas irá ser muito falado em 2015, tanto no mundo web como nas apps mobile. Similar às ultimas criações dos nossos designers, o design plano tem tudo de simplicidade como também de clareza. O objetivo é criar um interface organizado para mais facilmente destacar o conteúdo e permitir a sua leitura em todos os dispositivos.

Toma atenção, não se trata de um design sem personalidade mas sim, de criar um resultado eficaz que apresente o visual através de tipografias, cores e facilidade de navegação. É tudo uma questão de equilíbrio.

Design sempre simples e claro
No mesmo mood da simplicidade, os menus serão também cada vez mais refinados, os botões menos escondidos e tudo deve estar bem visível para o utilizador. Este é um princípio que prevalece e algo que é comum em todas as tendências para 2015. Design e experiência de navegação em primeiro lugar - especialmente nas aplicações.
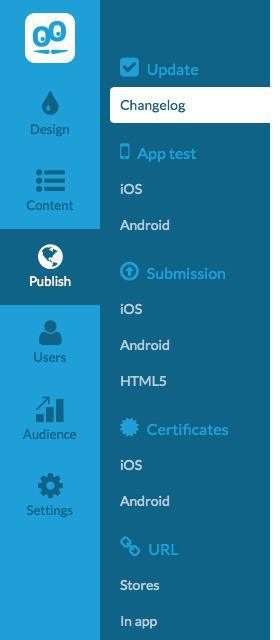
Este facto também se aplica ao interface, por exemplo, no back office da GoodBarber temos sempre em mente criar a melhor experiência de navegação possível para o utilizador.
No mesmo mood da simplicidade, os menus serão também cada vez mais refinados, os botões menos escondidos e tudo deve estar bem visível para o utilizador. Este é um princípio que prevalece e algo que é comum em todas as tendências para 2015. Design e experiência de navegação em primeiro lugar - especialmente nas aplicações.
Este facto também se aplica ao interface, por exemplo, no back office da GoodBarber temos sempre em mente criar a melhor experiência de navegação possível para o utilizador.
“Faz pequenas coisas mas de uma forma extraordinária”
- Paramahansa Yogananda -
Micro-interactions
Tendo em conta a anterior discussão sobre as tendências da simplicidade, micro-interactions são denominadas de “Little Big Details” o que significa que apresentam uma grande importância no mundo do design. Estas são pequenas animações que ganham vida no momento em que as tarefas simples são realizadas dentro de um aplicativo ou site.
A mudança das configurações, o realce dos comentários, a atualização de uma página, elas estão em todo o lado! Mesmo que ninguém dê por elas à primeira vista, elas são pequenos detalhes que fazem os utilizadores gostarem ainda mais da sua app. São elementos cruciais para criar uma experiência mobile inesquecível e que incentivam fortemente ao user engagement. Finalmente e mesmo parecendo insignificante, as micro-interactions determinam uma parte dos relacionamentos que se constróem entre os users e as suas apps. Elas fazem a diferença entre uma simples e razoável app que é user friendly.
Não podemos negar… nós estamos viciados por estas pequenas coisas e os users, inconscientemente esperam encontrá-las quando descobre uma nova app… por isso, não os desiludas!
Micro-interactions
Tendo em conta a anterior discussão sobre as tendências da simplicidade, micro-interactions são denominadas de “Little Big Details” o que significa que apresentam uma grande importância no mundo do design. Estas são pequenas animações que ganham vida no momento em que as tarefas simples são realizadas dentro de um aplicativo ou site.
A mudança das configurações, o realce dos comentários, a atualização de uma página, elas estão em todo o lado! Mesmo que ninguém dê por elas à primeira vista, elas são pequenos detalhes que fazem os utilizadores gostarem ainda mais da sua app. São elementos cruciais para criar uma experiência mobile inesquecível e que incentivam fortemente ao user engagement. Finalmente e mesmo parecendo insignificante, as micro-interactions determinam uma parte dos relacionamentos que se constróem entre os users e as suas apps. Elas fazem a diferença entre uma simples e razoável app que é user friendly.
Não podemos negar… nós estamos viciados por estas pequenas coisas e os users, inconscientemente esperam encontrá-las quando descobre uma nova app… por isso, não os desiludas!
“De um simples olhar vem uma força maior”
- Christian Bobin -
Design Material
Design material está sempre presente como uma consequência lógica de um design plano contudo, é também uma espécie de um super guia detalhado de guidelines concebido pela Google que te dá a chave para criar uma app desde a sua concepção ao design gráfico. A ideal principal é a mesma do Design Plano: design minimalista com cores apelativas.
Contudo, ambos apresentam algumas diferenças. Contrariamente ao Design Plano,o Design Material recorre a cores mais vibrantes mais fortes e sem transparência. Se estas diferenças te parecem insignificantes, a real evolução do Material Design é aparentemente o foco no detalhe nas características determinantes da tua app e do movimento.
O objetivo deste novo conceito é criar uma experiência mais próxima da realidade o quanto possível como se uma pessoa estivesse a vivenciar esta experiência na vida real, como por exemplo, interagir com objetos físicos. Uma aplicação criada em Design material deve apresentar características e transições intuitivas e que respeitem a caligrafia moderna (tipografia, margens, etc).
Apresentamos um vídeo sobre o Design Material que ilustra na perfeição este conceito, como mencionamos anteriormente, uma imagem vale mais do que mil palavras.
Design Material
Design material está sempre presente como uma consequência lógica de um design plano contudo, é também uma espécie de um super guia detalhado de guidelines concebido pela Google que te dá a chave para criar uma app desde a sua concepção ao design gráfico. A ideal principal é a mesma do Design Plano: design minimalista com cores apelativas.
Contudo, ambos apresentam algumas diferenças. Contrariamente ao Design Plano,o Design Material recorre a cores mais vibrantes mais fortes e sem transparência. Se estas diferenças te parecem insignificantes, a real evolução do Material Design é aparentemente o foco no detalhe nas características determinantes da tua app e do movimento.
O objetivo deste novo conceito é criar uma experiência mais próxima da realidade o quanto possível como se uma pessoa estivesse a vivenciar esta experiência na vida real, como por exemplo, interagir com objetos físicos. Uma aplicação criada em Design material deve apresentar características e transições intuitivas e que respeitem a caligrafia moderna (tipografia, margens, etc).
Apresentamos um vídeo sobre o Design Material que ilustra na perfeição este conceito, como mencionamos anteriormente, uma imagem vale mais do que mil palavras.
Agora que já conheces as principais tendências, usa esta informação para modernizar a tua Beautiful App!
 Design
Design