Crie um app para qualquer website
Escrito por Dumè Siacci na

Mas você pode estar se perguntando, o que é um conector? Você também pode ficar desapontado ao ver que sua plataforma favorita não está na nossa lista conectores. Fazemos o nosso melhor para oferecer uma ótima experiência nativa, sincronizando conteúdo a partir das soluções mais populares no mercado, mas existem milhares!
Por isso, hoje, eu gostaria de apresentar o nosso conector customizado. Este conector faz a GoodBarber compatível com todos os serviços existentes para publicar conteúdo. Claro, a desvantagem é que você terá que trabalhar um pouco mais para fazer isso... mas, até o final deste post, você verá que não é tão difícil.
Vamos descobrir juntos como criar um aplicativo para o seu Joomla, Drupal, ezPublish, Spip... ou qualquer outra solução, mesmo que seja criada do zero.
1 - O que é um conector?
- Melhor manutenção: muitos de vocês nos pedem para ajustar a plataforma GoodBarber de acordo com algumas personalizações que foram realizadas no seu site. Nós sempre tentamos modificar e implementar os ajustes quando os nossos usuários precisam deles. Gerenciar essas modificações em nossos servidores é muito mais eficiente. Se tivéssemos uma ligação direta entre o seu site e o seu app, cada modificação que fosse realizada seria aplicada em todos os aplicativos, e seria necessário que todos enviassem os seus aplicativos para uma nova atualização nas lojas.
- Melhor performance: queremos que seu aplicativo seja rápido e sempre ofereça uma ótima experiência aos usuários. Nós temos um foco especial em tempo de resposta, compressão e transmissão de dados através da rede, etc. Talvez você já esteja familiarizado com o fato de que nossa infra-estrutura é compartilhada com a WMaker, especializada em hospedagem web há mais de 10 anos. Se combinarmos os os dois serviços, são mais de 250 milhões de lançamentos por mês.
- Novos conectores: alguns dos membros da nossa equipe trabalham exclusivamente no motor de sincronização. Eles estão sempre atentos as novas tendências, e quando recebemos diversos pedidos eles trabalham para criar novos conectores.
Os conectores existem para "traduzir" o conteúdo do seu site em um formato compatível com a visualização no aplicativo, de forma nativa.
Por que não criar o seu?
2 - O conector customizado: o que você cria por si mesmo
Vamos dar um exemplo. Se você tem um site feito com Joomla, você pode usar o conector RSS. Mas, este conector não permite que você acesse alguns recursos muito legais em seu aplicativo como postar comentários, adicionar um motor de busca ou ativar a paginação para que o conteúdo possa ser puxado sob demanda no aplicativo.
Portanto, a ideia é criar seu próprio feed de conteúdo, e ligar ao seu aplicativo GoodBarber, usando o conector customizado. Dessa forma, você terá total controle sobre o que você irá publicar em seu aplicativo.
Não é muito difícil fazer isso, mas é exige alguma habilidade em desenvolvimento.
3 - O que eu posso fazer com o conector customizado?
Dependendo de suas necessidades, você terá que criar diversos feeds de conteúdo:
- receber últimos items
- receber e postar comentários
- filtrar itens por categorias, tags .. cabe a você decidir
- motor de pesquisa
4 - Como criar um feed de conteúdo customizado?
Você pode encontrar as especificações que deve seguir, para criar o seu próprio feed. Tenha 2 coisas importantes em mente:
- Todos os feeds que você criar estarão em formato JSON, com a mesma estrutura
- Dependendo do tipo de conteúdo, alguns atributos serão diferentes
Agora, vamos mergulhar nas informações técnicas! Aqui está um exemplo do tipo de feed você poderá criar para exibir seus artigos no app. A maneira mais fácil de fazer isso é criando um feed que irá exibir os últimos 24 artigos do seu site. Mas, será mais ou menos o mesmo do que criar um feed para outros itens (com base em tags, por exemplo), ou um feed que seja criado a partir de um pedido de pesquisa.
{
"generated_in" : "0.010000 s",
"items" : [
{
"author" : "Author of the post",
"commentsEnabled" : true,
"commentsPostUrl" : "URL_API_COMMENTS",
"commentsUrl" : "URL_FEED_COMMENTS",
"content" : "...",
"date" : "2013-10-23T21:57:00+02:00",
"id" : 123456,
"images" : [
{
"id" : "image_123456",
"url" : "URL_ORIGINAL_IMAGE",
}
],
"largeThumbnail" : "URL_LARGE_THUMBNAIL",
"nbComments" : 12,
"smallThumbnail" : "URL_SMALL_THUMBNAIL",
"subtype" : "custom",
"summary" : "...",
"tumbnail" : "URL_THUMBNAIL",
"title" : "Title of the post",
"type" : "article",
"url" : "URL_POST",
},
...
],
"next_page" : "http://www.example.com/json.php?page=2",
"stat" : "ok",
"title" : "Example",
"url" : "http://www.example.com"
}
A estrutura principal do arquivo JSON:
Essas chaves podem ser encontradas na raiz do feed
Nome | Tipo | Descrição |
generated_in | String | Generation time of the response |
items | Array of Items | Array of items to be returned |
next_page | String | URL of the next_page to call (calculated with the page and per_pageargs) |
stat | String | Status of the response ("ok" is everything is fine, "error" otherwise) |
title | String | Title of the source |
url | String | URL of the source |
Aqui está a descrição de cada atributo.
Chaves do dicionário relacionados com itens gerais
Esses comandos são os mesmos para todos os itens. Se o feed customizado fosse para fotos, também seriam utilizados esses atributos.
Nome | Tipo | Descrição |
id | String | Item unique identifier on its source |
type | String | Item type |
title | String | Item title |
url | String | Item URL on its source |
categories | Array of Strings | Categories associated with the item on the source |
date | String (date) | Item publication date |
author | String | Item author |
subtype | String | Item subtype (generally describes the service type of the source) |
Como nosso exemplo é sobre um feed Artigo, precisa inserir essas chaves para todos os objetos
Nome | Tipo | Descrição |
nbComments | Integer | Number of comments associated with the item on its source |
commentsEnabled | Bool | Describes if the comments have to be enabled or not for this item |
commentsUrl | String | URL to access the JSON feed of comments for this item |
commentsPostUrl | String | URL that allows to post comments on this item |
summary | String | Summary of the article (no HTML, text only) |
content | String | Article content |
smallThumbnail | String | Article thumbnail (small format) |
thumbnail | String | Article thumbnail (medium format) |
largeThumbnail | String | Article thumbnail (big format) |
images | Array of Dict | List of images contained in the article |
images/[]/id | String | Value of the id attribute of the <img> tags in article content |
images/[]/url | String | Image URL |
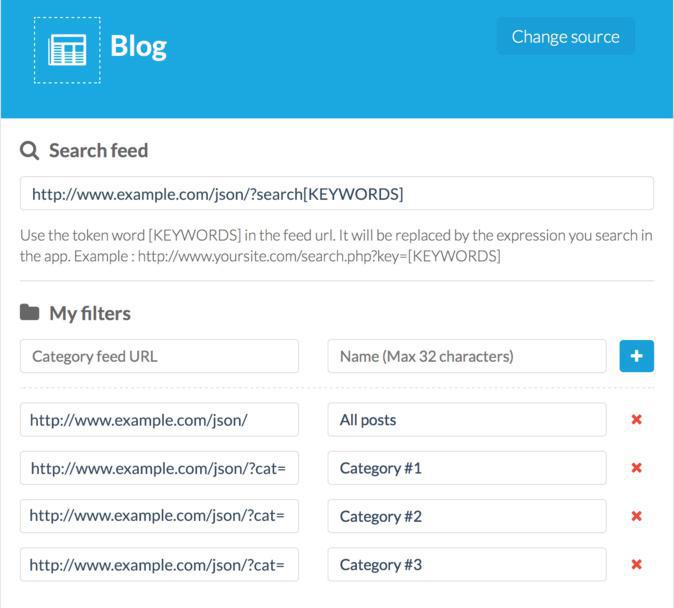
5 - Conecte seu feed customizado ao seu app GoodBarber

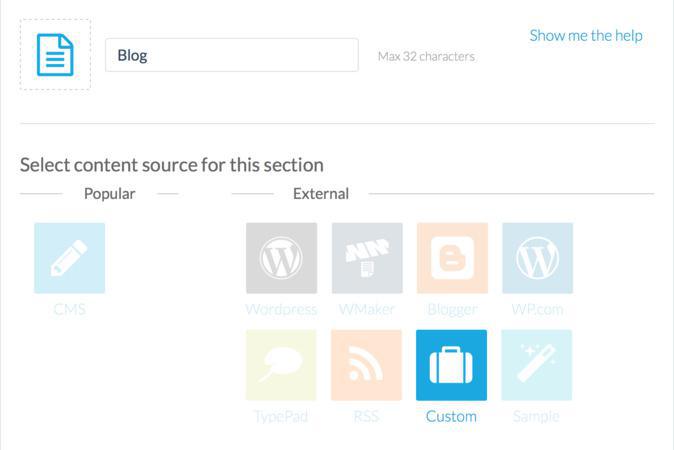
Se você já está familiarizado com o back office da GoodBarber, você sabe que quando adicionar uma seção, você pode escolher entre diferentes conectores para ligar conteúdo. Entre os conectores, existe um chamado "Customizado". Você irá encontrar esta opção nas seguintes seções: artigos, vídeos, fotos, sons, mapas e eventos.

Salve a seção e aproveite o ótimo trabalho que você fez!
 Design
Design