Como usar ícones coloridos no menu da tua app?
Escrito por Arianna Testi na
Olá GoodBarbers,
Hoje vou mostrar-vos como tornar as vossas apps mais Beautiful adicionando ícones coloridos à tua app.
Pode parecer difícil uma vez que vamos usar o dashboard de gestão de código Json mas... não entres em pânico! Vou mostrar-vos passo a passo como o fazer este processo!
Antes de começar o processo, apenas quero referir que estas técnicas apenas resultam no modo de navegação GRID.
O primeiro passo é ativar o Add-On de Acesso aos APIs.
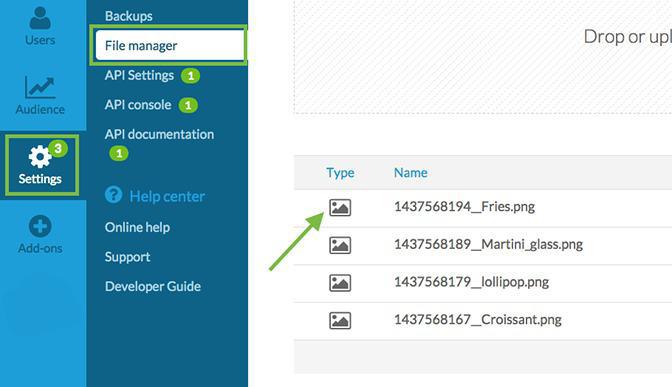
O segundo é aceder ao menu Definições - File Manager - Upload - recorrendo ao drag and drop para importar ícones coloridos para a tua beautiful app através do teu back office.
Agora tens de colocar o ULR do ícone que vais precisar para gerir o dashboard do código Json. Para o fazeres, clica no pequeno ícone na página de gestão. Uma nova tab irá abrir no teu browser para apresentar o ícone que acabaste de fazer o upload. Ao clicar no ícone, poderás escolher a opção Copy image URL.

A parte fácil está feita! Agora é tempo de usar a máscara NinJa!
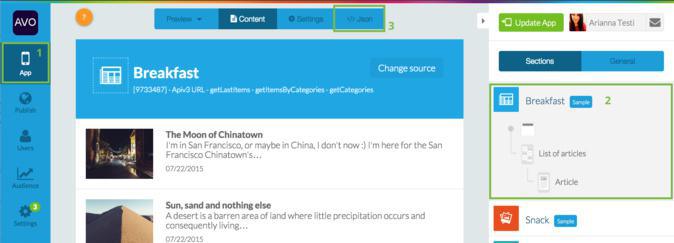
Para aceder ao Dashboard Json, tens de voltar ao menu do App, entrar na seção do ícone que pretendes customizar, entrar no menu Json na tab azul do centro do ecrã.

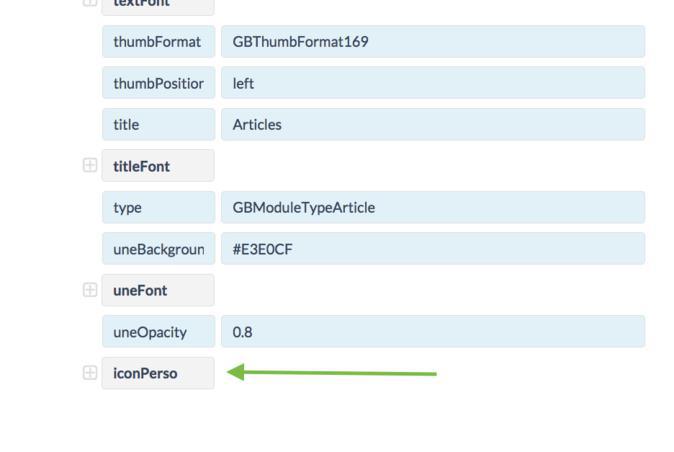
Quando já estás dentro do Dashboard Json, tens de fazer scroll até ao final da lista e colocar o cursor debaixo do último ítem da lista. Agora tens de ver 2 comandos: "Add Property" e "Add Object".
O primeiro passo é clicar em "Add Object" e escrever "iconPerso" em cima da janela do pop up que vai aparecer.
A página será atualizada e agora poderás ver o objeto que acabaste de adicionar dentro da caixa cinzenta que está perfeitamente alinhada com o item da lista.
O primeiro passo é clicar em "Add Object" e escrever "iconPerso" em cima da janela do pop up que vai aparecer.
A página será atualizada e agora poderás ver o objeto que acabaste de adicionar dentro da caixa cinzenta que está perfeitamente alinhada com o item da lista.

Primeiro passo está feito! Está na hora de avançar!
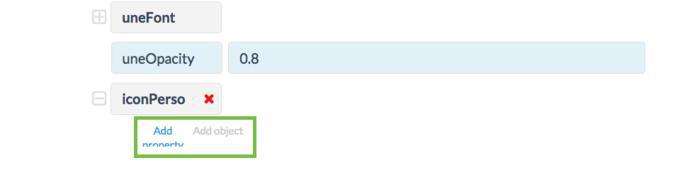
Agora tens de clicar no sinal + perto da caixa cinzenta que contem o objecto IconPerso, desloca o cursor por baixo da caixa e agora clica em Add Property.
Atenção: O comando Add Property e Add Object relacionado com o iconPerso estão um pouco deslocados da tua esquerda.
Atenção: O comando Add Property e Add Object relacionado com o iconPerso estão um pouco deslocados da tua esquerda.

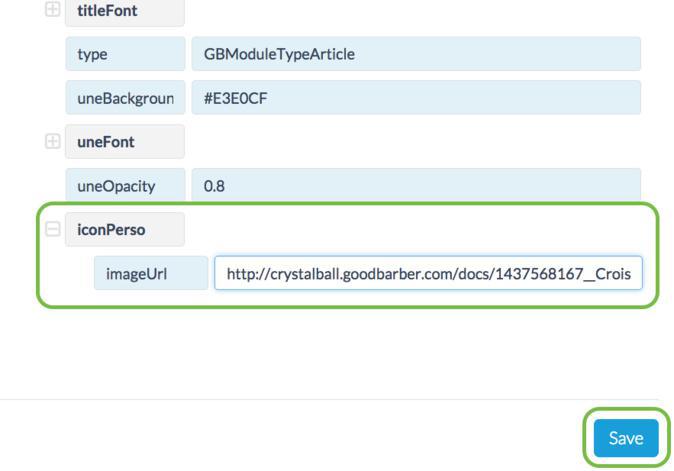
Quando clicas em Add property, outro pop up irá aparecer. Desta vez, tens de escrever "imageUrl" e clicar em OK.
Depois, a property que adicionares irá aparecer na caixa azul onde terás que colar o ULR do ícone que copiaste previamente.
Depois, a property que adicionares irá aparecer na caixa azul onde terás que colar o ULR do ícone que copiaste previamente.

Agora, clica em "Salvar" na caixa azul no final da página e desfruta dos resultados!
PS: Para adicionar ícones customizados em todas as seções, tens de repetir este processo dentro do dashboard Json em cada seção.
PS: Para adicionar ícones customizados em todas as seções, tens de repetir este processo dentro do dashboard Json em cada seção.
 Design
Design