Como criar um CNAME record para instalar a webapp HTML5 com o teu domínio
Escrito por Andressa Izumi na

Esta foi uma das grandes funções que veio juntamente com o GoodBarber Salvador em Setembro. Todas as contas GoodBarber têm uma web app fantástica associada, além da app nativa para iPhone e a app nativa para Android.
As tuas apps nativas estão distribuídas na App Store e na Google Play. Mas e a web app?
Por defeito, a tua web app está localizada em http://<nomedaapp>.goodbarber.com/m/. Mas podes (ou deves?) alterar este URL e escolher o teu próprio.
Por exemplo, tu podes decidir ligar a tua web app a http://m.oteudominio.com
Por exemplo, tu podes decidir ligar a tua web app a http://m.oteudominio.com
O que será bastante mais conveniente para os teus utilizadores acederem à tua web apph em html5, não é verdade ?
É o que vamos fazer juntos neste post.
É o que vamos fazer juntos neste post.
Vamos começar do princípio

De forma a criar a tua HTML5 web app, usa o teu nome de domínio (ou subdomínio), terás de fazer algumas modificações no teu registrar's interface. Vais definir um CNAME record associado à GoodBarber para o teu nome de domínio.
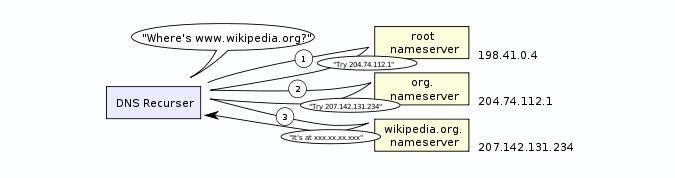
Provavelmente sabes que computadores na internet (tipicamente servidores web) são identificados pelos endereços de IP. O nome do domínio (os nomes que digitas para aceder a um website, como o oteudominio.com), são geridos por um sistema chamado DNS, que significa Domain Name System.
Provavelmente sabes que computadores na internet (tipicamente servidores web) são identificados pelos endereços de IP. O nome do domínio (os nomes que digitas para aceder a um website, como o oteudominio.com), são geridos por um sistema chamado DNS, que significa Domain Name System.
Wikipédia sobre DNS diz:
"An often-used analogy to explain the Domain Name System is that it serves as the phone book for the Internet by translating human-friendly computer hostnames into IP addresses. For example, the domain name www.example.com translates to the address 93.184.216.119. [...]
A DNS name server is a server that stores the DNS records for a domain name [...] and responds with answers to queries against its database."
A não ser que tenhas alterado, o servidor DNS associado ao teu nome de domínio é o teu do registrar. É aí que poderás gerir o DNS records para o teu nome de domínio.
Normalmente, vais encontrar uma série de tipos de records no teu servidor DNS : os MX são os usados por clientes email, os A são os principais e os CNAME são aqueles em que nos estamos a focar :)
Criar um CNAME record
Neste exemplo, vamos espreitar o gestor GoDaddy.
Cada registrar tem o seu próprio interface para gerir os DNS records, portanto, não é possível ter um processo universal passo a passo para seguir. De qualquer forma, na maior parte das vezes os passos vão ser os mesmos. O teu registrar provavelmente também tem algumas orientações que podes seguir para criar o CNAME record.
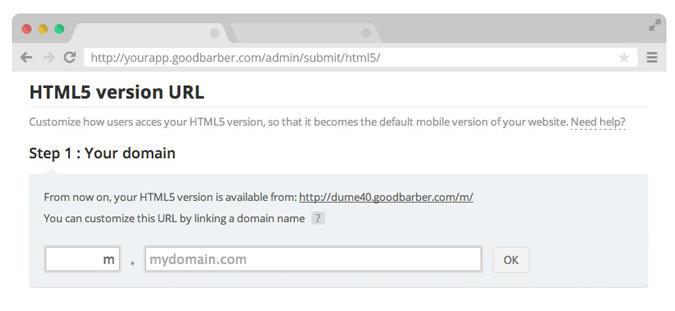
Vai ao teu GoodBarber backend, ao menu Publicação > Envio > HTML5

O primeiro passo é fácil: apenas deves inserir o teu nome de domínio, e escolher qual o subdomínio que pretendes para a tua HTML5 web app.
Clica no botão OK.
Clica no botão OK.
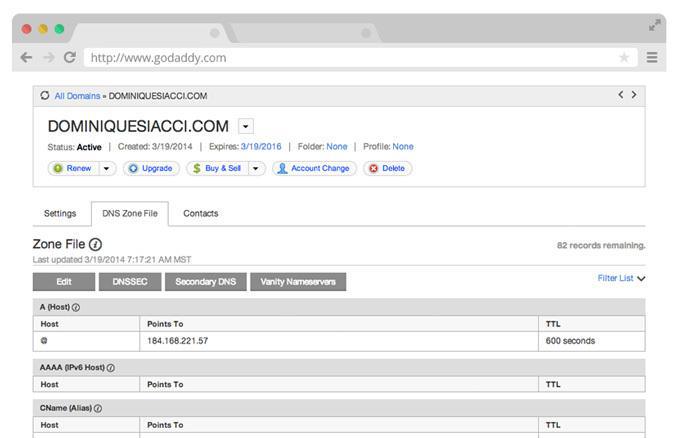
Vai ao gestor de domínios GoDaddy

Escolhe o teu nome de domínio na lista e clica no separador DNS Zone File.
E aqui estamos nós! As linhas que vês são os DNS records associados ao teu nome do domínio.
Clica agora no botão Edit.
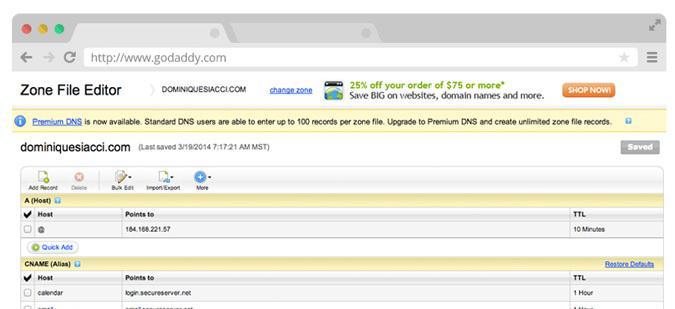
Clica no botão Add Record

No cabeçalho de Zone File Editor, deves ver um botão chamado Add record. Clica nele, é exatamente isso que viemos aqui fazer.
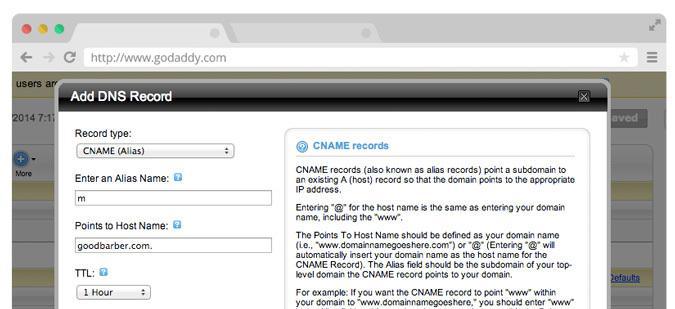
Configura o teu registo

Preenche o formulário com a informação que podes encontrar no teu GoodBarber backend.
- Record type: CNAME
- Alias name: o valor que é apresentado na coluna Name
- Points to host name: o valor que é apresentado na coluna Server
- TTL: deixar o valor existente por defeito
- TTL: deixar o valor existente por defeito
Clica OK para validar.
Não esquecer de guardar as modificações
Clica no botão Save zone file.
Volta ao GoodBarber backend
Agora podes regressar ao teu GoodBarber backend e concluir o processo: apenas clica no botão chamado Finalize the installation.
Agora terminaste o processo, mas pode levar uma série de horas (o tempo de propagação do DNS) para estar completamente funcional. Uma vez feito, vais poder aceder à tua HTML5 web app diretamente do teu nome de domínio.
E depois ... ?
Outra questão interessante, pode ser o redirecionar automaticamente os visitantes do teu website para a tua HTML5 web app, se estiverem a navegar no teu site do telemóvel. Podes encontrar um pequeno pedaço de código para copiar & colar no teu header do website, no menu Publicação > HTML5.
 Design
Design