Como ativar um Formulário na tua App
Escrito por Catarina Crespo na

Se tens o plano Avançado, então também tens acesso à seção Formulário.
Como o nome indica, esta seção permite adicionar mais do que um formulário na tua app. A seção de formulário foi desenhada para permitir criar todo o tipo de formulários que poderás necessitar para melhorar a tua app, por exemplo: registros, questionários, reservas, etc.
Neste artigo, vou explicar-te como ativar o formulário na tua app.
Como o nome indica, esta seção permite adicionar mais do que um formulário na tua app. A seção de formulário foi desenhada para permitir criar todo o tipo de formulários que poderás necessitar para melhorar a tua app, por exemplo: registros, questionários, reservas, etc.
Neste artigo, vou explicar-te como ativar o formulário na tua app.
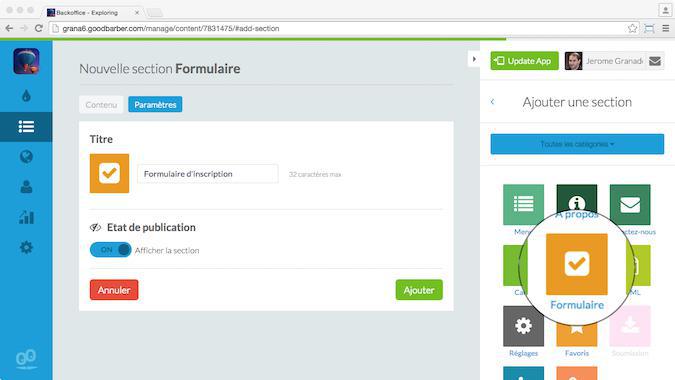
1- Adiciona a seção de formulário

A primeira coisa a fazer é adicionar a seção de formulário na tua app e atribuir um nome.
2- Adiciona campos ao formulário

Assim que esta seção é adicionada, podes começar a criar o teu próprio formulário.
Criar um formulário não é muito diferente de criar um artigo . Se precisares de fornecer ao user algum background contextual, tens a opção de adicionar um parágrafo descritivo, imagens, videos, links, etc. em qualquer parte do formulário.
Contudo, a diferença entre um formulário e um artigo é que um formulário contêm campos onde o user pode inserir a informação.
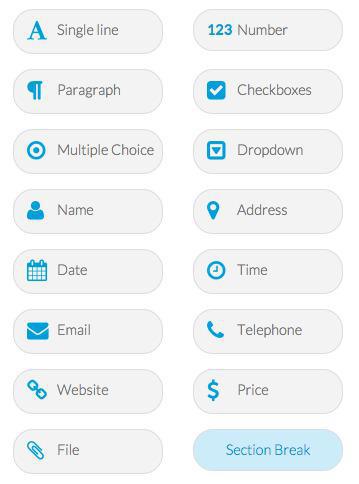
A imagem em cima apresenta todos os campos disponíveis que podes adicionar no formulário.
Criar um formulário não é muito diferente de criar um artigo . Se precisares de fornecer ao user algum background contextual, tens a opção de adicionar um parágrafo descritivo, imagens, videos, links, etc. em qualquer parte do formulário.
Contudo, a diferença entre um formulário e um artigo é que um formulário contêm campos onde o user pode inserir a informação.
A imagem em cima apresenta todos os campos disponíveis que podes adicionar no formulário.

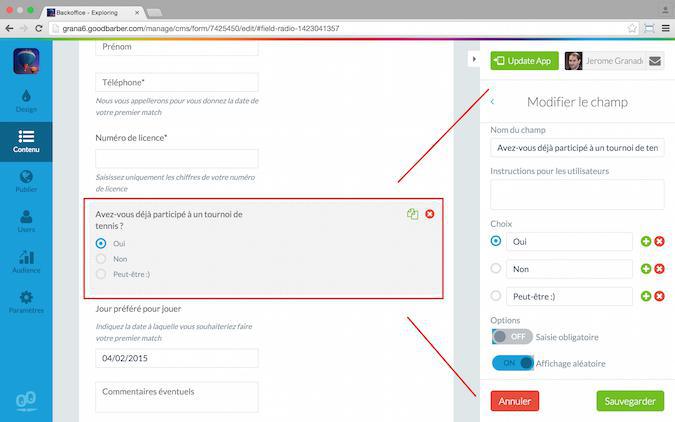
No painel do lado direito, clica no campo que pretendes e adiciona-o no formulário. Depois, coloca a informação necessária para o fazer e escolhe as opções que pretendes mostrar.
Em resumo, para ativar esta funcionalidade tens de:
- Atribuir um nome ao campo;
- Dar instruções ao user (opcional);
- Escolhas múltiplas para o user escolher em cada campo.
Em resumo, para ativar esta funcionalidade tens de:
- Atribuir um nome ao campo;
- Dar instruções ao user (opcional);
- Escolhas múltiplas para o user escolher em cada campo.
3 - Define o teu Design e publica o formulário

Assim que o conteúdo do formulário estiver pronto, podes definir o design. A ação requerida para definir o desing é idêntica a todas aquelas requeridas pela tua app.
Recorre ao preview para verificar os resultados e publicar o formulário se estiver tudo apresentado como pretendes.
Recorre ao preview para verificar os resultados e publicar o formulário se estiver tudo apresentado como pretendes.
4- Verifica os resultados

Assim que estiver disponível na tua app, os teus users poderão usar o formulário.
Sempre que alguém submete um formulário, irás receber uma notificação por email.
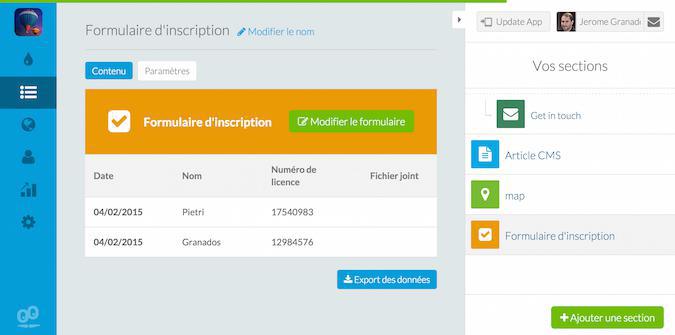
Para ver as respostas, vai à tab de conteúdo na seção de formulário. Aí poderás ver um resumo de todas as respostas. Clica na linha da tabela para ver os detalhes da resposta. Também podes exportar os resultados em formato .cvs ou arquivo.
Sempre que alguém submete um formulário, irás receber uma notificação por email.
Para ver as respostas, vai à tab de conteúdo na seção de formulário. Aí poderás ver um resumo de todas as respostas. Clica na linha da tabela para ver os detalhes da resposta. Também podes exportar os resultados em formato .cvs ou arquivo.
É a tua vez
Agora que já sabes como ativar as funcionalidades da seção de formulário, faz o teu.
Esta é uma seção muito versátil. Dá-nos a conhecer a tua opinião e o que pretendes fazer com ele.
Esta é uma seção muito versátil. Dá-nos a conhecer a tua opinião e o que pretendes fazer com ele.
 Design
Design