Banner de cartão imersivo: o novo modelo para uma experiência de usuário profundamente envolvente
Escrito por Muriel Santoni na

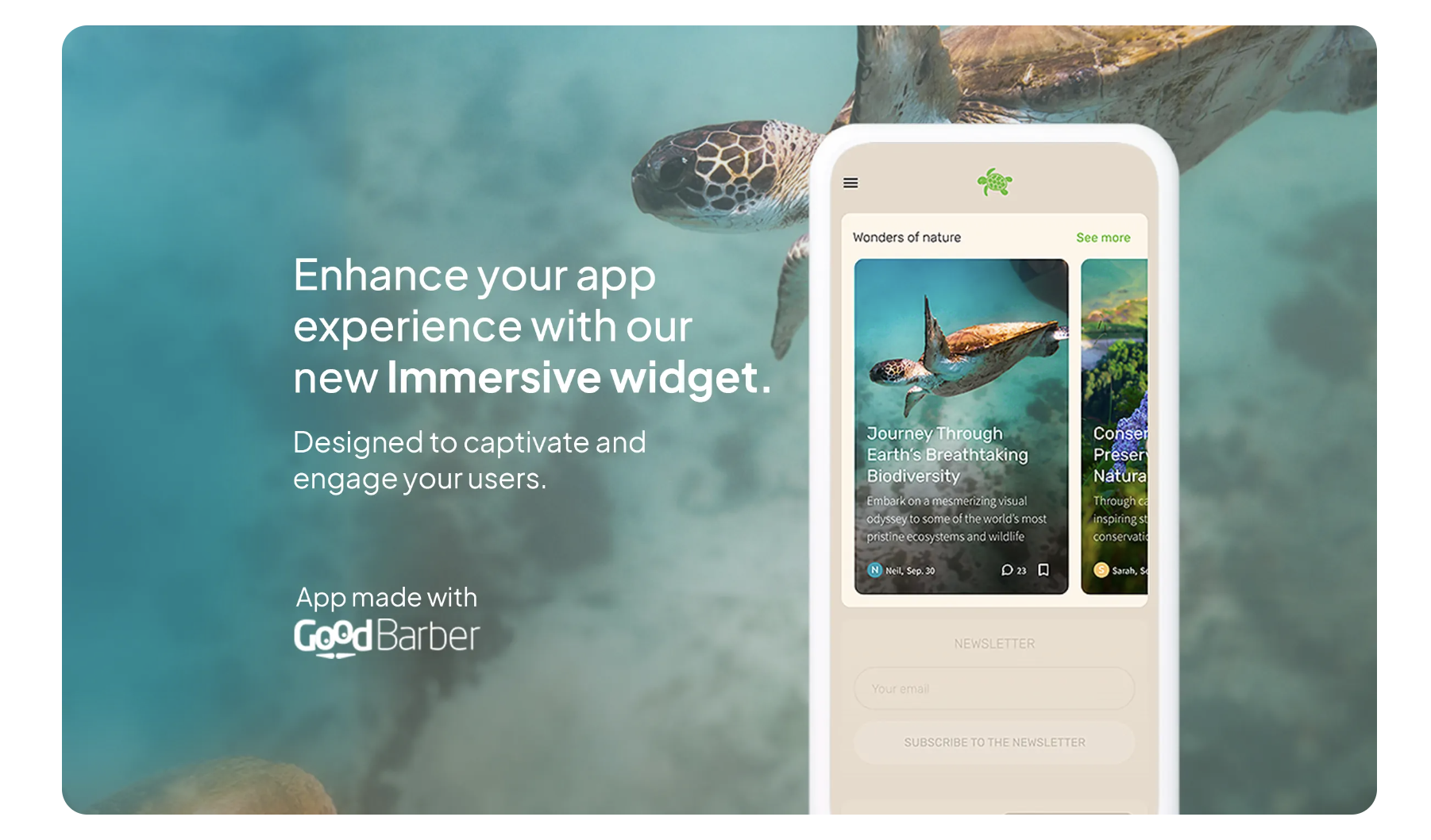
É com grande satisfação que revelamos nossa mais recente inovação em design de interface: o modelo Banner de cartão imersivo. Criado para elevar a exibição dos seus artigos na página inicial do seu aplicativo, esse modelo traz uma dimensão visual impressionante que certamente envolverá seus usuários.
Mergulhe em uma nova dimensão visual
O Banner de cartão imersivo ultrapassa os limites da apresentação tradicional de conteúdo. Com seu design elegante e ênfase em recursos visuais de grande escala, esse modelo é um convite à exploração. Os usuários são recebidos com banners imersivos que exibem cada artigo, criando assim uma experiência de navegação perfeita e intuitiva.
Os usuários de hoje buscam uma interação imediata e significativa com o conteúdo que consomem. O Banner de cartão imersivo atende a essa demanda oferecendo elementos interativos, como botões de chamada para ação e links incorporados, que incentivam o envolvimento desde a primeira interação.
Na GoodBarber, estamos sempre ampliando os limites da inovação para que seu sucesso seja o nosso também. O Banner de cartão imersivo é mais um passo em direção a um horizonte em que cada interação conta. Comece agora e veja seu conteúdo atingir níveis sem precedentes de engajamento e beleza.
Na GoodBarber, estamos sempre ampliando os limites da inovação para que seu sucesso seja o nosso também. O Banner de cartão imersivo é mais um passo em direção a um horizonte em que cada interação conta. Comece agora e veja seu conteúdo atingir níveis sem precedentes de engajamento e beleza.
Como você aplica esse modelo ao seu aplicativo?
No seu back office, vá para o menu Meu app > Estrutura. Em seguida, selecione a seção Home, seguida pelo widget de Artigo ao qual deseja aplicar o modelo Banner de cartão imersivo ou crie um novo. Tudo o que resta é selecionar o modelo Banner de cartão imersivo e configurá-lo.
 Design
Design