Atualização de design: Um novo efeito de transição da lista de artigos para o detalhe
Escrito por Marie Pireddu na

Se você acompanhou os lançamentos e atualizações da GoodBarber, deve ter notado um padrão: Estamos fazendo muitas melhorias no lado do design da nossa ferramenta. Novo modelo imersivo para artigos , Estilo dos Elementos , e alguns novos modelos para as seções de mapa muito populares (com mais por vir, fique atento) apenas para citar alguns.
Hoje, apresentamos outra atualização para a seção Artigo: Um novo efeito de transição da lista de artigos ou widget para os detalhes do artigo.
O objetivo deste novo efeito é trazer uma transição mais moderna, em linha com todas as outras atualizações de design lançadas recentemente. De fato, este modelo permite um gesto de deslizar o mais natural para seus usuários que já estão acostumados a praticá-lo nas principais redes sociais da atualidade.
Além dessa navegação fluida e instintiva, esse efeito de transição é inovador, pois permitirá que seus usuários acessem informações diretamente da lista de seus artigos.
Hoje, apresentamos outra atualização para a seção Artigo: Um novo efeito de transição da lista de artigos ou widget para os detalhes do artigo.
O objetivo deste novo efeito é trazer uma transição mais moderna, em linha com todas as outras atualizações de design lançadas recentemente. De fato, este modelo permite um gesto de deslizar o mais natural para seus usuários que já estão acostumados a praticá-lo nas principais redes sociais da atualidade.
Além dessa navegação fluida e instintiva, esse efeito de transição é inovador, pois permitirá que seus usuários acessem informações diretamente da lista de seus artigos.
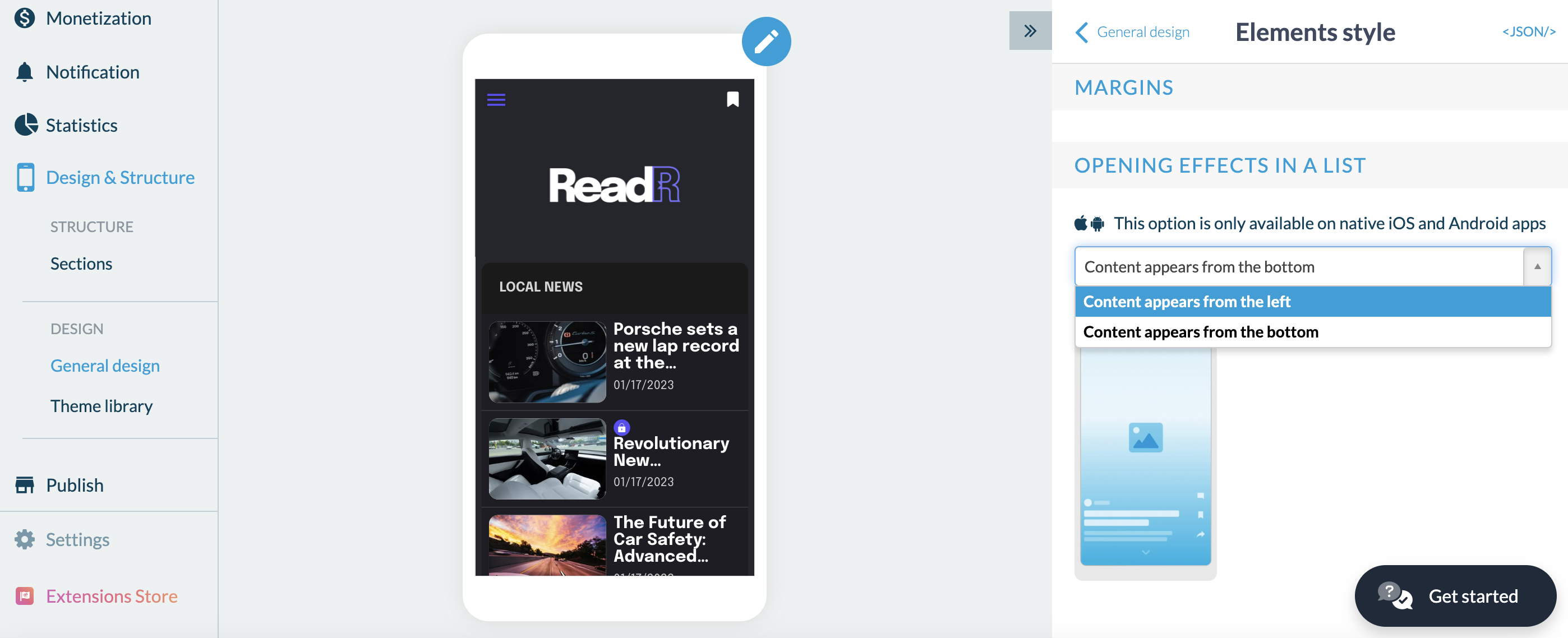
Como aplicar esse efeito no seu app

No menu Design geral > Estilo dos elementos > Na parte inferior do painel de edição, você pode escolher os efeitos de abertura em uma lista que gostaria de aplicar:
- O conteúdo aparece à esquerda
- O conteúdo aparece na parte inferior.
 Design
Design