App GoodBarber: Um novo modelo impressionante para sua seção de mapas
Escrito por Marie Pireddu na

Como nos concentramos em fornecer a você uma ferramenta que garanta uma experiência de usuário ideal no seu app, lançamos algumas atualizações de design e novos recursos.
O mais recente: Um novo modelo para sua seção de mapa. Este modelo não é apenas uma nova maneira de navegar entre a visualização do mapa e a visualização da lista de locais, mas também inclui outros recursos interessantes.
Para além desta navegação fluída e instintiva, este modelo é inovador pois vai permitir aos seus usuários acessar informações e realizar ações diretamente a partir da lista das suas localizações, antes mesmo de terem que consultar os detalhes desses locais.
O mais recente: Um novo modelo para sua seção de mapa. Este modelo não é apenas uma nova maneira de navegar entre a visualização do mapa e a visualização da lista de locais, mas também inclui outros recursos interessantes.
Para além desta navegação fluída e instintiva, este modelo é inovador pois vai permitir aos seus usuários acessar informações e realizar ações diretamente a partir da lista das suas localizações, antes mesmo de terem que consultar os detalhes desses locais.

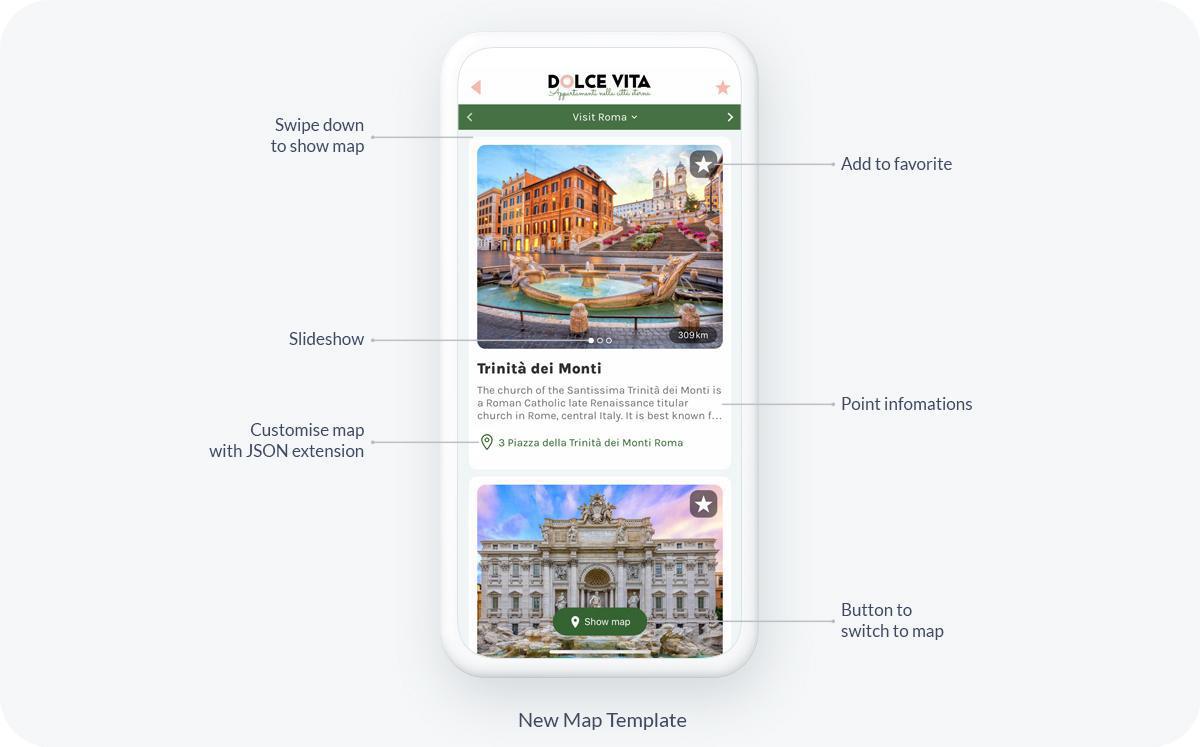
Com este modelo totalmente novo, seu usuário agora pode:
- Navegar de duas maneiras diferentes entre o mapa e a lista de locais
- Adicionar diretamente um local aos seus favoritos
- Visualizar em uma apresentação de slides todas as fotos de um local, diretamente na visualização da lista de locais
Duas maneiras de navegar entre o mapa e a lista de localização
1) Um botão de navegação flutuante para alternar entre as duas visualizações:
Com este novo modelo, seus usuários agora verão um botão "Mostrar mapa" na sua lista de locais. Com um simples clique, eles exibirão o mapa das suas localizações. Eles podem voltar para a exibição de lista, clicando no botão "Mostrar lista". O botão pode ser personalizado no painel de edição da seção.
2) Deslize para baixo na lista de locais
A segunda maneira de visualizar o mapa é deslizar para baixo na parte superior da tela. Para voltar ao modo de exibição de lista, basta um simples movimento de deslizar para cima.
Com este novo modelo, seus usuários agora verão um botão "Mostrar mapa" na sua lista de locais. Com um simples clique, eles exibirão o mapa das suas localizações. Eles podem voltar para a exibição de lista, clicando no botão "Mostrar lista". O botão pode ser personalizado no painel de edição da seção.
2) Deslize para baixo na lista de locais
A segunda maneira de visualizar o mapa é deslizar para baixo na parte superior da tela. Para voltar ao modo de exibição de lista, basta um simples movimento de deslizar para cima.
Como você pode ver, este novo modelo oferece uma maneira nova, moderna e bonita de apresentar sua lista e mapa de pontos de interesse.
Agora, para os recursos extras legais incluídos neste modelo:
Adicionar local aos favoritos
Primeiro, seus usuários agora podem adicionar o local aos seus favoritos diretamente da exibição de lista, clicando no ícone Favorito exibido no canto superior direito da miniatura do local.
Agora, para os recursos extras legais incluídos neste modelo:
Adicionar local aos favoritos
Primeiro, seus usuários agora podem adicionar o local aos seus favoritos diretamente da exibição de lista, clicando no ícone Favorito exibido no canto superior direito da miniatura do local.
Apresentação de slides
Ainda assim, sem sair da visualização da lista dos seus locais, seus usuários podem visualizar todas as fotos do local graças à apresentação de slides.
Ainda assim, sem sair da visualização da lista dos seus locais, seus usuários podem visualizar todas as fotos do local graças à apresentação de slides.
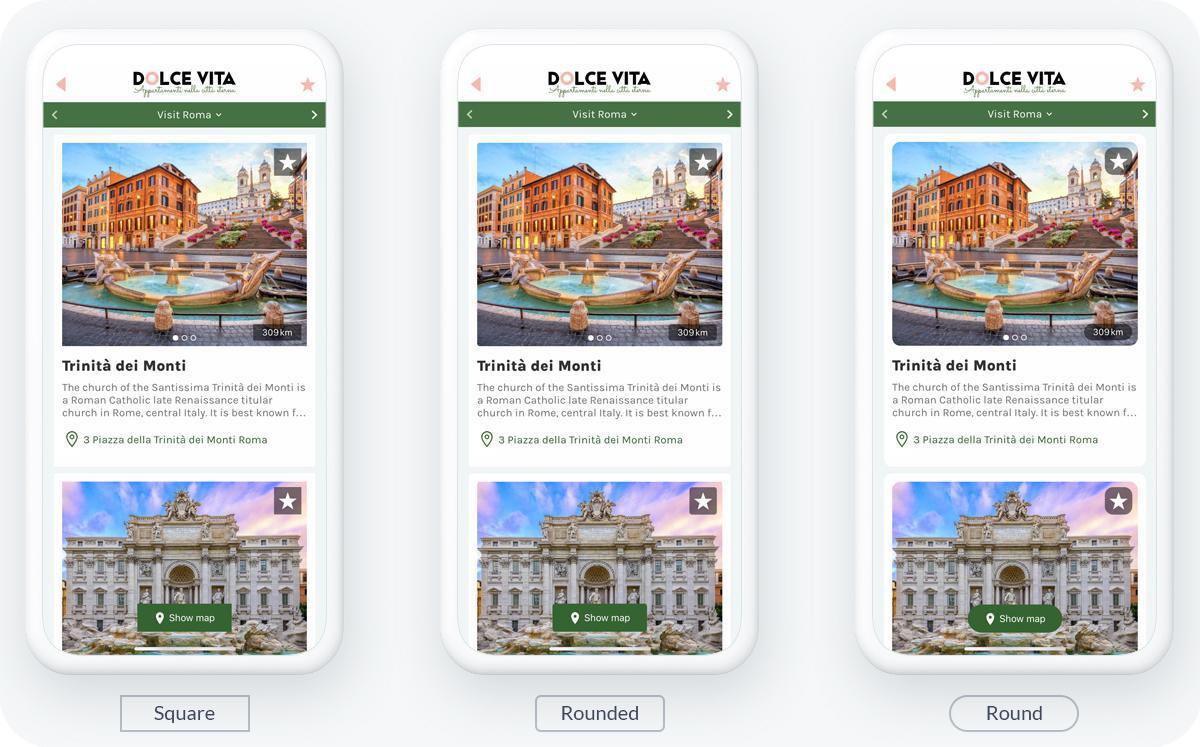
Belas opções de design para sua seção de mapa
Em linha com nosso Design System, lançamos o recurso Estilo dos Elementos e o efeito redondo em miniaturas e células há alguns meses. Graças a esses estilos de elementos, você poderá modernizar o design do seu app aplicando bordas arredondadas a widgets e seções.
Isso se aplica perfeitamente à sua seção de mapa. Ele permite que você apresente a apresentação de slides de todas as ilustrações de suas localizações da melhor maneira possível. Com a forma redonda, você dará ao seu app uma aparência mais fresca e moderna.
Isso se aplica perfeitamente à sua seção de mapa. Ele permite que você apresente a apresentação de slides de todas as ilustrações de suas localizações da melhor maneira possível. Com a forma redonda, você dará ao seu app uma aparência mais fresca e moderna.

Você pode aprender mais sobre nosso design system e as melhores práticas a seguir aqui.
Agora, para os desenvolvedores aqui, uma pequena "dica profissional" ;)
Você pode personalizar seus ícones com a extensão JSON . Esta extensão gratuita oferece acesso direto aos arquivos de configuração, permitindo que você personalize ainda mais seu app. Depois de instalar a extensão, no menu Design e Estrutura > Seções > Estrutura (menu do lado direito), clique nos três pontos da seção do seu mapa. Um submenu aparecerá, clique em </> JSON. Você chegará ao painel de edição JSON. Agora você pode personalizar seus ícones.
Para manter a coerência visual do seu app e seguir as orientações do nosso Design System , a customização do ícone será aplicada em todos os lugares em que o ícone for chamado no app. Por exemplo, se você personalizar o ícone de Favorito, digamos, alterá-lo do ícone em forma de estrela para um ícone em forma de coração, isso se aplica às outras seções de seu app onde você tem acesso a favoritos, como artigos de blog, fotos etc. você gostaria de ter um ícone separado para uma seção específica, você pode desenganchar o design desta seção. No entanto, não é algo que recomendamos.
Você pode personalizar seus ícones com a extensão JSON . Esta extensão gratuita oferece acesso direto aos arquivos de configuração, permitindo que você personalize ainda mais seu app. Depois de instalar a extensão, no menu Design e Estrutura > Seções > Estrutura (menu do lado direito), clique nos três pontos da seção do seu mapa. Um submenu aparecerá, clique em </> JSON. Você chegará ao painel de edição JSON. Agora você pode personalizar seus ícones.
Para manter a coerência visual do seu app e seguir as orientações do nosso Design System , a customização do ícone será aplicada em todos os lugares em que o ícone for chamado no app. Por exemplo, se você personalizar o ícone de Favorito, digamos, alterá-lo do ícone em forma de estrela para um ícone em forma de coração, isso se aplica às outras seções de seu app onde você tem acesso a favoritos, como artigos de blog, fotos etc. você gostaria de ter um ícone separado para uma seção específica, você pode desenganchar o design desta seção. No entanto, não é algo que recomendamos.
 Design
Design