AMP: o futuro é móvel primeiro ou somente móvel?
Escrito por Marie Pireddu na

A velocidade é uma parte integrante do design da página web. E os revendedores online sabem muito bem a importância de carregar uma página rapidamente. 47% dos consumidores esperam que uma página web carregue em 2 segundos ou menos, enquanto um atraso de 1 segundo na resposta da página pode resultar numa diminuição de 7% na conversão (fonte: Kissmetrics ).
Em 24 de fevereiro de 2016: O Google lançou seu projeto Accelerated Mobile Pages (AMP) com o objetivo de tornar mais fácil e rápido o carregamento de páginas web em telefones celulares. Em 1º de julho de 2018, eles anunciaram que todos os novos sites serão indexados usando a indexação mobile-first.
Em 24 de fevereiro de 2016: O Google lançou seu projeto Accelerated Mobile Pages (AMP) com o objetivo de tornar mais fácil e rápido o carregamento de páginas web em telefones celulares. Em 1º de julho de 2018, eles anunciaram que todos os novos sites serão indexados usando a indexação mobile-first.
O que são Páginas Móveis Aceleradas?
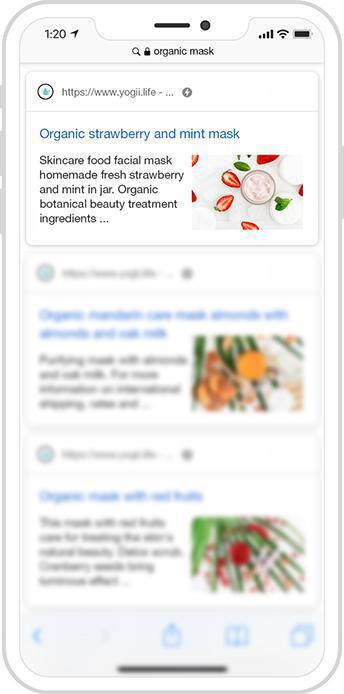
Hoje em dia, os resultados do AMP estão espalhados pelos resultados da pesquisa orgânica. Você pode identificá-los com o ícone de iluminação.
As páginas móveis aceleradas (AMP) são essencialmente cópias HTML despojadas do conteúdo das páginas web existentes que oferecem tempos de carregamento mais rápidos.
Quando implementado, o AMP faz com que suas páginas móveis sejam carregadas instantaneamente, graças às restrições de design e pré-renderização . O que significa que sempre que os resultados da pesquisa móvel incluem páginas AMP, o Google começa a carregar recursos para essas páginas antes mesmo de você visitá-las. Quando você visualiza os resultados da pesquisa e escolhe uma página a ser visitada, se essa página for AMP, então ela já está carregada e é exibida instantaneamente. Mas se a página não for AMP, então ela começa a carregar apenas quando você a visita.
Para uma explicação mais técnica, o AMP consiste em 3 partes :
As páginas móveis aceleradas (AMP) são essencialmente cópias HTML despojadas do conteúdo das páginas web existentes que oferecem tempos de carregamento mais rápidos.
Quando implementado, o AMP faz com que suas páginas móveis sejam carregadas instantaneamente, graças às restrições de design e pré-renderização . O que significa que sempre que os resultados da pesquisa móvel incluem páginas AMP, o Google começa a carregar recursos para essas páginas antes mesmo de você visitá-las. Quando você visualiza os resultados da pesquisa e escolhe uma página a ser visitada, se essa página for AMP, então ela já está carregada e é exibida instantaneamente. Mas se a página não for AMP, então ela começa a carregar apenas quando você a visita.
Para uma explicação mais técnica, o AMP consiste em 3 partes :
- HTML AMP: Um subconjunto de HTML, esta linguagem de marcação tem algumas tags e propriedades personalizadas e muitas restrições
- AMP JS: Uma estrutura JavaScript para páginas móveis
- AMP CDN: Uma Rede de Entrega de Conteúdo opcional, ela pegará suas páginas habilitadas para AMP, fará o cache delas e fará automaticamente algumas otimizações de desempenho.
Porquê adotar o AMP?
Há muitos benefícios em uma AMP.
Como sabe, uma página carregada mais rapidamente resultará em uma melhor experiência de utilizador móvel, mais visualizações, menor taxa de bounce e, portanto, uma classificação mais alta.
Como sabe, uma página carregada mais rapidamente resultará em uma melhor experiência de utilizador móvel, mais visualizações, menor taxa de bounce e, portanto, uma classificação mais alta.
- Como comprovado em muitos estudos, os usuários são muito receptivos à velocidade de carregamento de uma página web móvel. 40% dos usuários abandonarão um site que leva mais de 3 segundos para ser carregado. E se você for um retalhista online, 1 segundo de atraso pode custar-lhe uma redução de 7% na sua taxa de conversão. Um AMP irá ajudá-lo a resolver este potencial problema.
- Melhorias nas classificações dos motores de busca móveis. A velocidade de carregamento e a facilidade de uso do celular são fatores de classificação. Sites que são amigáveis ao celular e PWA são recompensados com rankings mais altos em resultados de pesquisa móvel orgânica, páginas desenvolvidas com AMP provavelmente terão rankings mais altos do que páginas não-AMP. A otimização do AMP é melhorada ainda mais através do cache do Google.
O AMP aparece no topo dos resultados de pesquisa ou no carrossel do AMP no topo da página.
- Eles são suportados por diferentes mecanismos de busca (BING), plataformas de gerenciamento de conteúdo ( Wordpress, SquareSpace, Pinterest etc) ou eCommerce (GoodBarber ).
- A maioria das pessoas irá procurar monetizar os seus sites ou PWA. Em 2016, a AMP lançou a Iniciativa de Anúncios AMP para fornecer aos editores anúncios que carregam até cinco segundos mais rápido do que antes, são mais fáceis de construir, têm novos formatos criativos e são suportados por mais de 160 redes de anúncios e 45 plataformas analíticas.
limitações do AMP
Com o foco na velocidade e legibilidade, o AMP carece de certos elementos. Lembre-se, eles são versões descascadas do seu site ou PWA.
Por exemplo, eles não permitem Javascript ou elementos de formulário de terceiros. Sem comentários ou botões de compartilhamento social. Todos estes são recursos que são muito populares entre os usuários. Se está tentando construir uma comunidade em torno de sua marca, o AMP não permitirá que faça isso. Você pode perder em apelo o que você ganha em velocidade e visibilidade.
Outros limites: Para que as páginas do AMP funcionem o tempo todo, elas devem ser devidamente validadas e você deve usar uma versão simplificada do CSS.
Por exemplo, eles não permitem Javascript ou elementos de formulário de terceiros. Sem comentários ou botões de compartilhamento social. Todos estes são recursos que são muito populares entre os usuários. Se está tentando construir uma comunidade em torno de sua marca, o AMP não permitirá que faça isso. Você pode perder em apelo o que você ganha em velocidade e visibilidade.
Outros limites: Para que as páginas do AMP funcionem o tempo todo, elas devem ser devidamente validadas e você deve usar uma versão simplificada do CSS.
AMP é o futuro?
O AMP está a ganhar muita popularidade. A partir de 2018, os AMP são utilizados em 31 milhões de domínios e mais de 5 bilhões de páginas. E de acordo com a W3tech , a proporção de sites que usam AMP cresceu 70% no ano passado.
São de fato uma ferramenta poderosa. Como um comerciante, eles lhe proporcionarão uma velocidade impressionante, aumentando os resultados do seu motor de busca móvel. Como uti, sua experiência móvel é melhorada e você obtém acesso instantâneo ao conteúdo.
Em fevereiro de 2018, o Google anunciou um novo formato visualmente focado para sua estrutura AMP (Páginas Móveis Aceleradas). "Histórias AMP são destinadas a ser "do tamanho de uma mordida", conteúdo visualmente envolvente construído principalmente de fotos e textos interativos", semelhante a um Instagram ou histórias do Facebook.
Com mais desenvolvimento como o AMP Stories, os AMP estão se movendo para uma maior flexibilidade em relação à exibição de conteúdo e, possivelmente, também mais para sites somente AMP.
Como o SEO continua avançando em direção a dispositivos móveis, a taxa de adoção do AMP e de outras tecnologias similares irá acelerar muito.
São de fato uma ferramenta poderosa. Como um comerciante, eles lhe proporcionarão uma velocidade impressionante, aumentando os resultados do seu motor de busca móvel. Como uti, sua experiência móvel é melhorada e você obtém acesso instantâneo ao conteúdo.
Em fevereiro de 2018, o Google anunciou um novo formato visualmente focado para sua estrutura AMP (Páginas Móveis Aceleradas). "Histórias AMP são destinadas a ser "do tamanho de uma mordida", conteúdo visualmente envolvente construído principalmente de fotos e textos interativos", semelhante a um Instagram ou histórias do Facebook.
Com mais desenvolvimento como o AMP Stories, os AMP estão se movendo para uma maior flexibilidade em relação à exibição de conteúdo e, possivelmente, também mais para sites somente AMP.
Como o SEO continua avançando em direção a dispositivos móveis, a taxa de adoção do AMP e de outras tecnologias similares irá acelerar muito.
A GoodBarber e o AMP

Como você já deve saber, a GoodBarber adicionou recentemente uma nova funcionalidade do AMP em sua aplicação de compras.
Com esta tecnologia aplicada a todas as suas páginas de produtos, você garante que suas páginas sejam carregadas quase que instantaneamente resultando em uma experiência de usuário perfeita e maior retenção de clientes.
Os resultados melhorados do motor de busca irão ajudá-lo a conduzir o tráfego para a sua loja.
O GoodBarber oferece-lhe a possibilidade de utilizar o Google Tag Manager , permitindo-lhe assim adicionar tags analíticas AMP. Isto permitir-lhe-á reunir dados importantes no seu AMP: quais as páginas mais visualizadas, de onde vêm os seus utilizadores, etc.
No entanto, isto exigirá algum conhecimento técnico e compreensão do Google TAg Manager. Você pode encontrar mais informações no artigo do Simo Ahava .
Com esta tecnologia aplicada a todas as suas páginas de produtos, você garante que suas páginas sejam carregadas quase que instantaneamente resultando em uma experiência de usuário perfeita e maior retenção de clientes.
Os resultados melhorados do motor de busca irão ajudá-lo a conduzir o tráfego para a sua loja.
O GoodBarber oferece-lhe a possibilidade de utilizar o Google Tag Manager , permitindo-lhe assim adicionar tags analíticas AMP. Isto permitir-lhe-á reunir dados importantes no seu AMP: quais as páginas mais visualizadas, de onde vêm os seus utilizadores, etc.
No entanto, isto exigirá algum conhecimento técnico e compreensão do Google TAg Manager. Você pode encontrar mais informações no artigo do Simo Ahava .
Os AMP são uma ferramenta poderosa. Eles oferecem uma velocidade impressionante com cada vez menos limitações de usabilidade.
Embora a mobilidade seja a tendência há algum tempo, especialmente com o eCommerce, parece, no entanto, que os últimos desenvolvimentos tendem a orientar os profissionais de marketing para uma abordagem apenas móvel.
Embora a mobilidade seja a tendência há algum tempo, especialmente com o eCommerce, parece, no entanto, que os últimos desenvolvimentos tendem a orientar os profissionais de marketing para uma abordagem apenas móvel.
 Design
Design