Ajuda online de GoodBarber
Menu de Navegação
O Menu de Navegação permite exibir o menu de navegação principal do app.
Ele permite links para direcionar o usuário ao conteúdo do seu aplicativo e/ou ações.
Quando você cria uma nova seção no seu app , um link que abre essa seção é criado automaticamente em seu menu de navegação.
Para configurar seu menu de navegação:
1. Acesse o menu Meu App > Estrutura > Menu
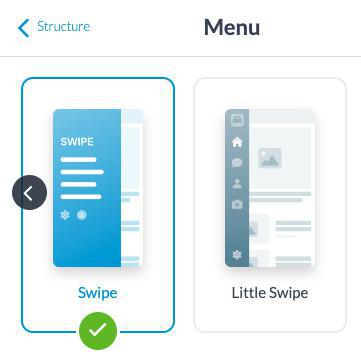
Escolher o template
1. Clique em Selecionar abaixo do modelo da sua escolha para o seu menu de navegação na coluna à direita do seu back office
O modelo aplicado é mostrado em verde.
Escolha entre menus de navegação diferentes:
- Swipe, Little Swipe, Grid e Slate, que se encontram acessíveis a partir do botão no cabeçalho do app.
Este botão é exibido em páginas de conteúdo acessíveis a partir do seu menu de navegação (a menos que você defina o seu menu sempre visível no app da web, ou para ser exibido ao iniciar, dependendo das opções disponíveis).
- A TabBar e a Floating TabBar são exibidos na parte inferior da tela em apps nativos e como um banner no app da web sob o cabeçalho.
As TabBars são exibidas em páginas de conteúdo acessíveis a partir do seu menu de navegação.
Nota: Dependendo do modo de navegação escolhido, o título de suas seções não deve exceder um determinado número de caracteres (ou o final pode ser cortado):
- Grid: 13
- Little Swipe: 12
- Outros: 32

Construir o seu menu
1. Clique em "Editar" no seu modelo ou selecione um novo modelo
2. Clique no botão verde "+ Adicionar um elemento" para adicionar um elemento* ao seu menu.
*Os elementos:
- Separador: um elemento de design para marcar uma separação
- Quebra de título: permite-lhe inserir um título
- Link: redirecionando para uma página, ação, ou link externo
- Atalho: grupo de links
- Logo: elemento que permite dar um título ou exibir uma imagem
- Minha conta: elemento apontando para a página de perfil do usuário
- Copyright: elemento que permite que exiba informação estática
Dependendo do Menu de Navegação que você escolhe, os elementos podem ser colocados em diferentes áreas do menu.
Swipe, Little Swipe, Grid e Slate
Estes menus de navegação são divididos em 3 zonas que comportam elementos:
- Cabeçalho: utilizado para dar um título à página de navegação, exibir a conta de usuário, links e atalhos;
- Navegação principal: a área principal do menu de navegação. Contém separadores ou quebras de título;
- Rodapé: no fundo da página, pode ser utilizado para exibir a conta de usuário, o copyright, links e atalhos.
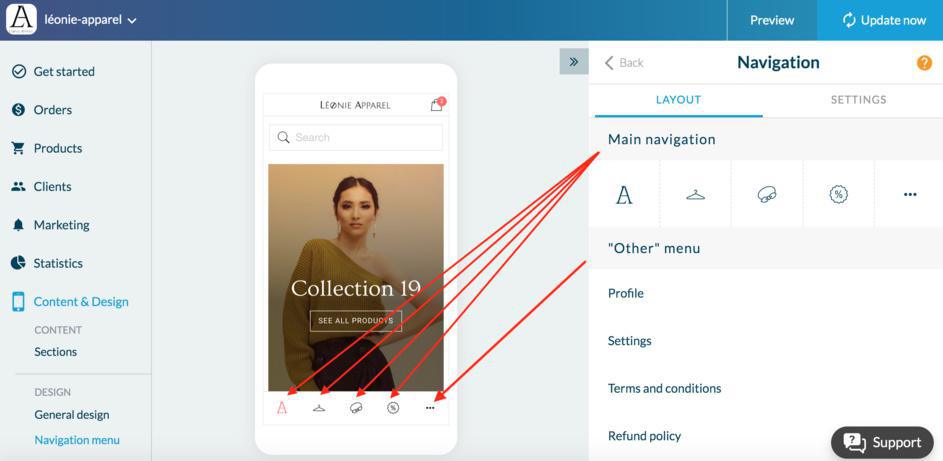
TabBar e FloatingTabBar
Este menu de navegação é dividido em 2 áreas que comportam diversos elementos.
- TabBar: você pode adicionar até 5 links aqui;
- Menu "Outros": quando existem mais do que 5 links no menu, a última posição do TabBar se torna no menu "Outros". Ele permite acessar links adicionais.
Nota: Você pode gerenciar a exibição das suas coleções no menu diretamente da sua página de coleção. Consulte esta ajuda online.

Links para as suas seções no menu de navegação
1. Acesse o menu Meu app > Estrutura
2. Arraste e solte a sua seção para "Navegação principal" ou para o menu abaixo de "Outras seções"
O menu superior Seções - Navegação principal é a lista das seções que são exibidas no menu de navegação principal do seu app.
A ordem das seções é a mesma que para o seu menu:
- Peça suas seções nas configurações do menu de navegação ou na lista de seções arrastando e soltando.
O menu inferior Outras seções - As seções usadas fora da navegação são a lista das outras seções, que não aparecem no menu de navegação principal do app.

Criar links no menu de navegação
Para criar um link diretamente nas páginas Principais do seu menu de navegação:
1. Acesse o menu Meu app > Estrutura
2. Adicione uma seção Click-to, que se comporta da mesma maneira que um link.
Para criar um link no Rodapé do seu menu de navegação:
1. Vá para o menu Meu app > Estrutura
2. Clique em "Menu " no painel direito
3. Clique no verde "+ Adicionar um elemento"
4. Escolha o elemento "Link" no popup que aparecerá
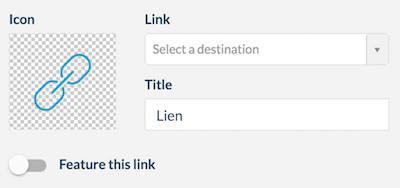
Uma vez que o link é adicionado ao seu menu, clique nele para configurá-lo:
- Título: este é o texto que aparece no seu menu
- Link: este é o destino para o qual seu link aponta
- Destaque este link: esta opção permite que você aplique cores e uma fonte específica ao link

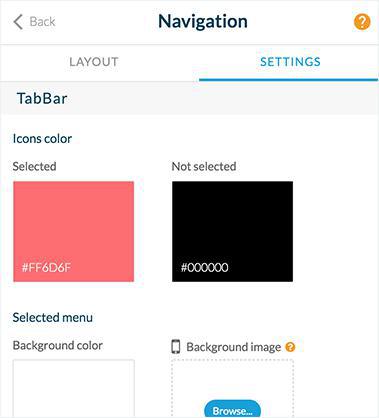
Configurações do menu de navegação
Gerencie as opções de exibição em cada uma das áreas do seu menu de navegação.
1. Vá para o menu Meu app > Estrutura
2. Clique em "Menu " no painel direito
3. Clique na aba "Configurações ".
4. Modifique suas configurações (alinhamento, imagens, fontes, cor e outras)